新しいページを開かずに画像をポップアップするWPプラグインLightbox Plus ColorBox
当ページのリンクには広告が含まれています。
新しいページを開かずに画像をポップアップするWPプラグイン「Lightbox Plus ColorBox」を紹介します。
WPプラグイン「Lightbox Plus ColorBox」
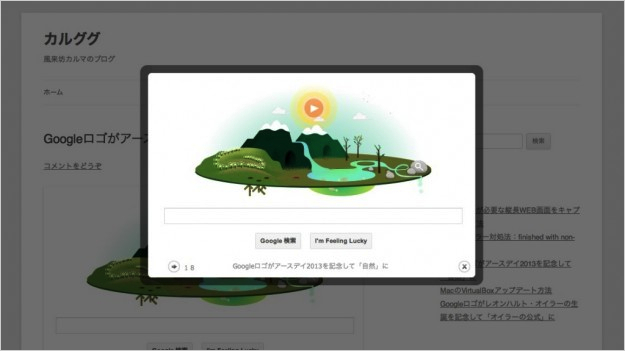
WPプラグイン「Lightbox Plus ColorBox」は、新しいページを開かずにページ遷移することなく画像をポップアップしてくれるプラグインです。さらにゆっくりアニメーション効果をつけて画像表示したり、スライドショーができたり、至れり尽くせりのプラグインです。
リンク付きの画像をクリックするとふんわりと画像がポップアップされ、画像以外はグレーアウトされ、うっすらと表示されます。以下の画像で実際に体験してみましょう。
リンク付きの画像
リンクなしの画像
▼クリックしても……ふわっとなりません。この画像をポップアップするためにはAタグのリンクを画像につける必要があります。

インストールと有効化
WordPressのメニュー
→「プラグイン」
→「新規追加」
→「Lightbox Plus ColorBox」を検索
→「いますぐインストール」
→「有効化」します。
設定
WordPressのメニューから「外観」→「Lightbox Plus ColorBox」をクリックします。

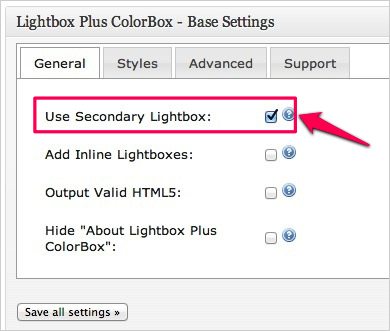
Lightboxを利用するために「Use Secondary Lightbox」にチェックを入れます。

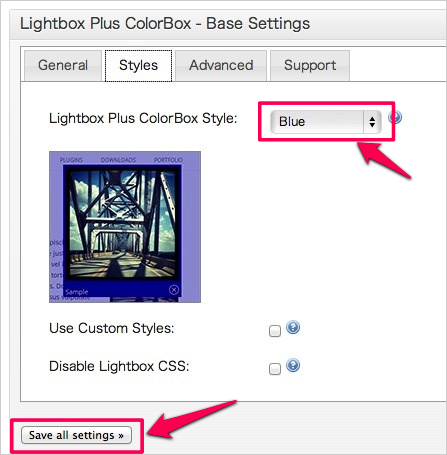
「Lightbox Plus ColorBox Style」から好みのスタイルを選択し、「Save all settings」をクリックします。
これで設定は完了です。リンク付きの画像はページ遷移することなくポップアップされます。

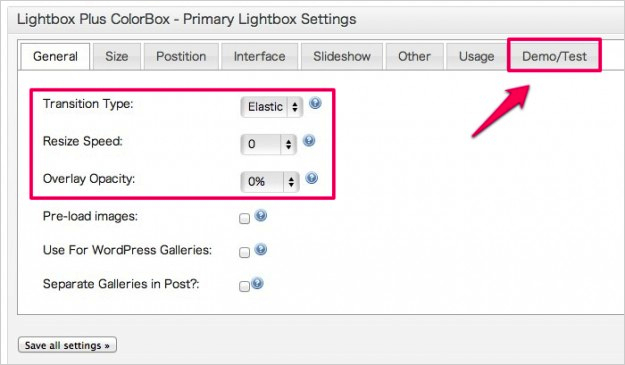
その他、複数画像がある場合は「Transition Type」でスライドのアクション、「Resize Speed」でポップアップのスピード、「Overlay Opacity」で画像以外の透過度(うっすら度)を変更できます。
「Demo/Test」で設定の確認もできるので、お好みの設定にしてみてください。
以上、『新しいページを開かずに画像ポップアップするWPプラグイン「Lightbox Plus ColorBox」』でしたー。
