WordPressのフッターにウィジェットを追加する方法
当ページのリンクには広告が含まれています。
スポンサーリンク
WordPressのフッターにウィジェットを追加する方法を紹介します。
ウィジェットの追加
function.php
WordPressのメニューから「外観」→「テーマ編集」→「function.php」を開き、ウィジェットを追加するために以下のコードを追加します。
register_sidebar(array('name' => 'フッター1'));
register_sidebar(array('name' => 'フッター2'));
register_sidebar(array('name' => 'フッター3'));
それではウィジェットを設定してみましょう。WordPressのメニューから「外観」→「ウィジェット」をクリックします。

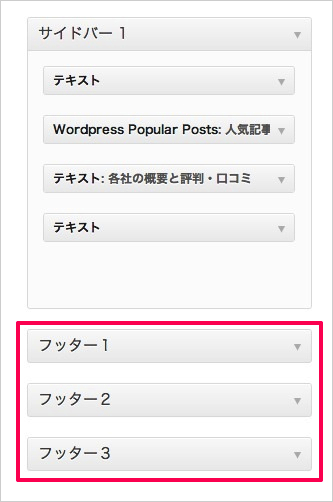
このようなウィジェットバー(フッター1、フッター2、フッター3)が追加されればOKです。
フッターに表示させたいウィジェットをドラッグアンドドロップでフッター1、フッター2、フッター3に追加します。
footer.php
WordPressのメニューから「外観」→「テーマ編集」→「footer.php」を開き、ウィジェットを呼び出すために以下のコードを追加します。
<aside>
<ul><?php dynamic_sidebar('フッター1'); ?></ul>
<ul><?php dynamic_sidebar('フッター2'); ?></ul>
<ul><?php dynamic_sidebar('フッター3'); ?></ul>
</aside>

このようにフッターにウィジェットが表示されればOKです。
以下のようなcssを利用しましたしてみました。
body>footer>aside ul {
float:left;
width: 300px;
padding: 10px;
}
以上、「WordPressのフッターにウィジェットを追加する方法」でしたー。