ページのトップへゆっくりとスクロールする(戻る)プラグインjcwp scroll to top
当ページのリンクには広告が含まれています。
スポンサーリンク
ページのトップへゆっくりとスクロールする(戻る)ボタンを簡単に設置できるWordpressプラグイン「jcwp scroll to top」を紹介します。
WPプラグイン「jcwp scroll to top」
インストールと有効化
WordPressのメニュー
→「プラグイン」
→「新規追加」
→「jcwp scroll to top」を検索
→「いますぐインストール」
→「有効化」します。
設置
プラグインを有効化すると自動的にページのトップへ戻るボタンが右下に設置されます。
ページを下へスクロールするとニョロリとアニメーション付きで「Scroll to Top」というボタンが表示されます。ボタンをクリックするとゆっくりとページのトップへ戻り、ボタンは、非表示になります。
設定
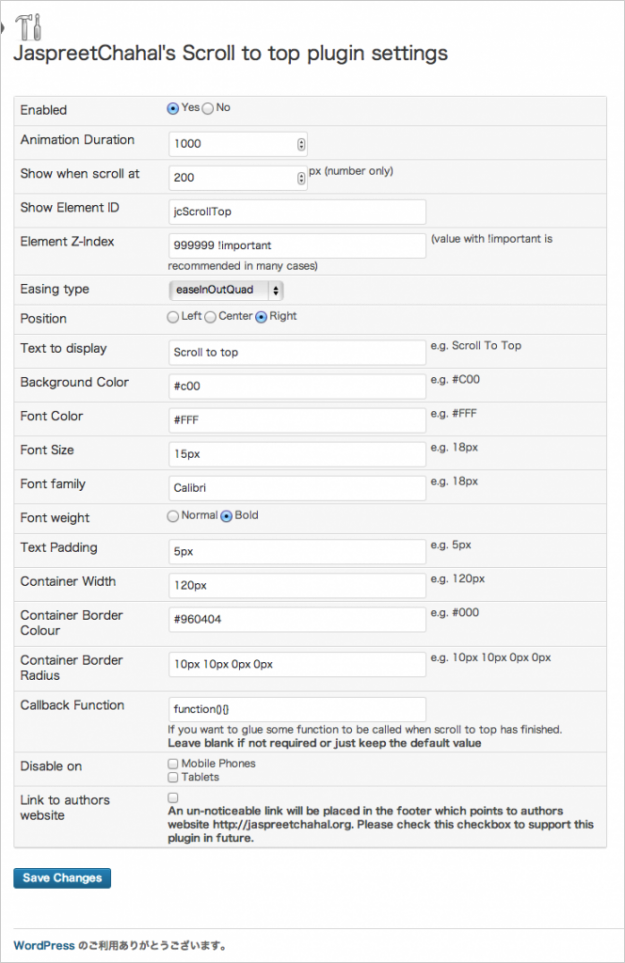
WordPressのメニューから「設定」→「JCWP Scroll to Top」をクリックします。
- Enable
「Yes」を選択するとトップへ戻るボタンが表示され、「No」を選択するとトップへ戻るボタンが非表示になります。
- Animation Duration
トップへ戻る速度の設定です。数字を小さくすると速くなり、数字を大きくすると遅くなります。初期設定の値は、1000です。数字を変えて最適速度を探してみましょう。
- Show when scroll at
ボタン表示の設定です。初期設定では、トップから20px下へスクロールするとボタンが表示するように設定されています。
- Show Element ID
ボタンのIDです。初期設定は「jcScrollTop」です。ボタンのCSSでカスタマイズしたい場合は、ここで指定したid属性を選択するように設定しましょう。
- Element Z-index
ボタンのz-indexです。初期設定は「999999」です。z-indexは、要素の重なりを制御します。数が大きいほど上に重ねられ、数が小さい(負の値もOK)ほど下に重ねられます。
- Easing type
トップへ戻る速度の緩急の設定です。初期設定は「easeInOutQuad」です。他にも様々な設定が用意されています。中にはトップへ戻ると反動でバウンドするものなどいろいろありますので、お好みの設定を探してみてください。
- Position
ボタンのポジションの設定です。初期設定は「Right」になっていますので、サイトに合わせて設定しましょう。
- Text to display
ボタンに表示されているテキストの設定です。初期設定は「Scroll to top」になっています。
- Backgroud Color
ボタンの背景色の設定です。初期設定は「#c00」になっていますで、サイトのテーマに合わせて変更してみてください。
- Font Color
ボタンのテキストの色の設定です。初期設定は「#FFF」です。
- Font Size
ボタンのテキストサイズの設定です。初期設定は「15px」です。
- Font family
ボタンのテキストのフォント設定です。初期設定は「Calibri」です。
- Text Padding
ボタンのテキストのPadding設定です。初期設定は「5px」です。
- Container Width
ボタンの幅の設定です。初期設定は「120px」です。
- Container Border Colour
ボタンの線色です。初期設定は「#960404」です。
- Container Border Radius
ボタンの角の丸みの設定です。初期設定は「10px 10px 0px 0px」です。
- Callback Function
ボタンをクリックしてトップへ戻った後、呼び出したい関数があれば、ここに記述します。
- Disable on
「Mobile Phones」:チェックを入れるとスマートフォンで、トップへ戻るボタンを非表示にします。
「Tablets」:チェックを入れるとタブレット端末で、トップへ戻るボタンを非表示にします。
- Link to authors website
チェックを入れると「jcwp scroll to top」プラグイン制作者のサイトへリンクが貼られます。
以上、WordPressプラグイン「jcwp scroll to top」の紹介でした。
jQueryプラグインを利用するのもいいかもしれません。