画像を最適化・可逆圧縮するプラグインWP Smush.it
当ページのリンクには広告が含まれています。
WordPressにアップロードした画像を最適化・可逆圧縮(lossless)してくれるプラグイン「WP Smush.it」を紹介します。
今回紹介するプラグイン「WP Smush.it」は、「Smush.it」というYahooが提供しているサービスのAPIを利用しています。このAPIをWordPressから呼び出し指定した画像をYahooが推奨するいくつかの方式に最適化してくれます。
・JPEGからメタデータを除く
・JPEGの圧縮を最適化
・特定のGIFをインデックスPNGに変換
・画像から利用しない色を除く
ブラウザでの画像最適化にも対応しているので、知っておくと便利ですよ〜。
» 「Smush.it」の使い方
WPプラグイン「WP Smush.it」のインストールと設定
インストールと有効化
WordPressのメニュー
→「プラグイン」
→「新規追加」
→「WP Smush.it」を検索
→「いますぐインストール」
→「有効化」します。
設定

管理画面の左サイドメニューから「設定」-「メディア」をクリックすると「WP Smush.it」の設定項目が表示されます。
・Use Smush.it on upload?
「Automatically process on upload」を選択するとアップロード時に画像を最適化してくれます。
「Do not process on upload」を選択し、「変更を保存」クリックしてもうまく設定できません(バグかな?)。アップロード時に画像を最適化したくない場合は、プラグインを無効化しましょう。
・How many seconds should we wait for a response from Smush.it?
外部APIである「Smush.it」のタイムアウト時間です。この例では60秒経過しても「Smush.it」から反応がない場合、タイムアウトします。
使い方
このプラグインには3つの使い方が用意されています。「1枚ずつ画像を最適化」「選択した複数の画像を最適化」「メディアライブラリの全ての画像を最適化」の順に使い方を解説していきます。
※画像を最適化する前には、必ずバックアップと取りましょう!

管理画面の左サイドメニューから「メディア」-「ライブラリ」をクリックします。
1枚ずつ画像を最適化

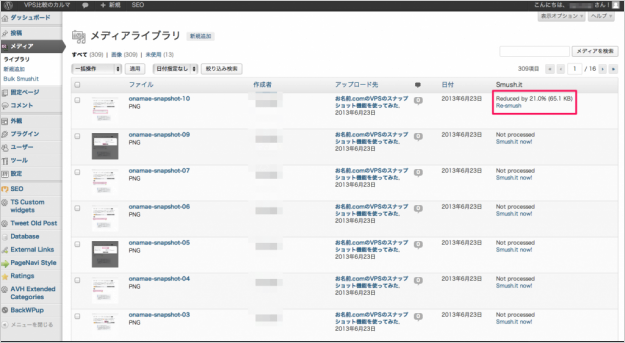
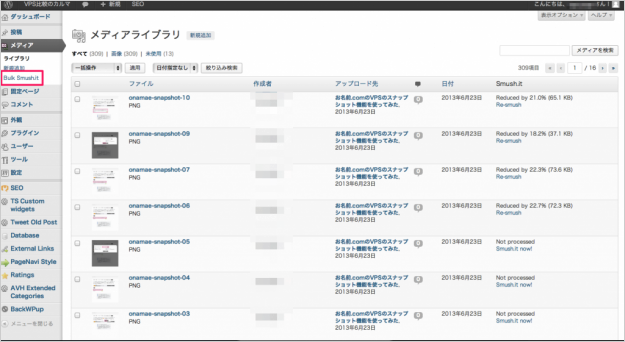
最適化したい画像の「Smush.it now!」をクリックします。

最適化されると「Reduced by 21.0% (65.1MB)」といった圧縮率が表示されます。
選択した複数の画像を最適化

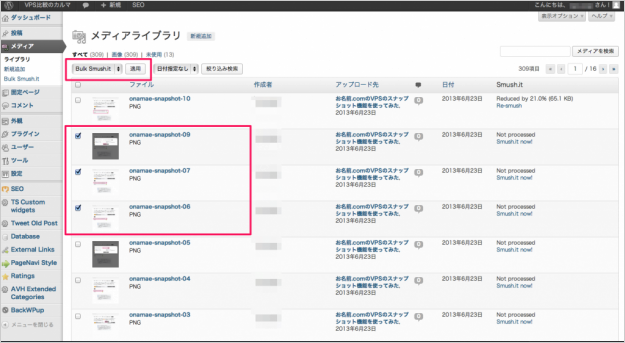
最適化したい画像にチェックを入れ、上部メニューから「Bulk Smush.it」を選択し、「適用」をクリックします。
メディアライブラリのすべての画像を最適化

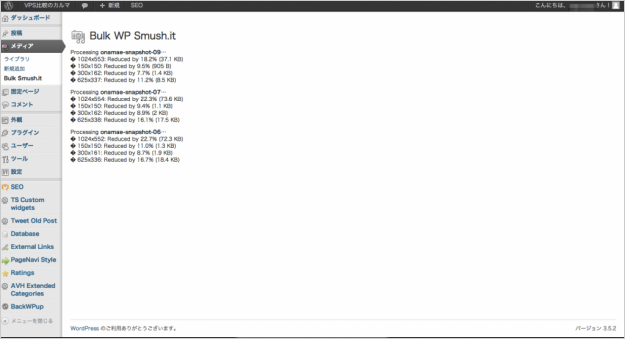
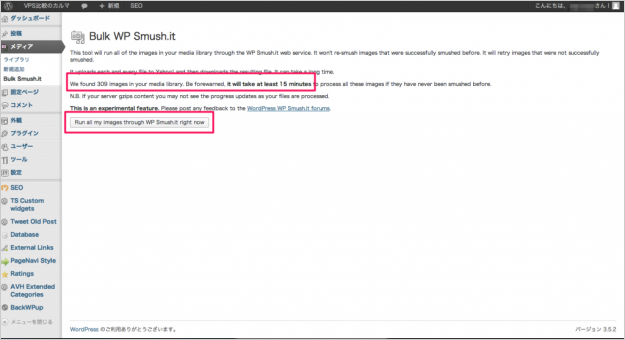
管理画面の左サイドメニューから「メディア」-「Bulk Smush.it」をクリックします。

すべての画像を最適化するのに必要な時間が掲載されています。この例では「画像309枚で少なくとも15分の時間を要する」とのことです(実際は2時間以上かかりました)。「Run all my images through WP Smush.it right now」をクリックすると画像の最適化がはじまります。
以上、「画像を最適化・可逆圧縮するプラグインWP Smush.it」でした~。