PHP + OAuthで Twitter botをつくってみよう
当ページのリンクには広告が含まれています。
つぶやく内容が記述されているファイルからランダムに1行を抽出し、それをつぶやくPHPスクリプト(Twitter bot)を作成します。
Twitter App の作成
Twitterへアクセスし、アカウントを作成します。
» https://twitter.com/
Twitterアカウントを作成します。必要なのはメールアドレスだけです。ウィザードに従えば、簡単に作成できるので、アカウント作成の詳細は割愛します。
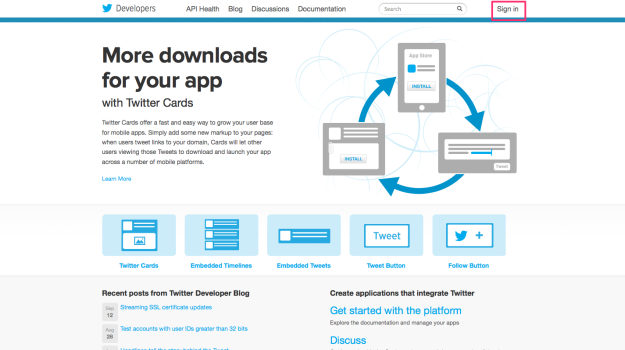
Twitterアカウントを作成したら、Twitter Developersへアクセスし、Appを作成します。
» https://dev.twitter.com/
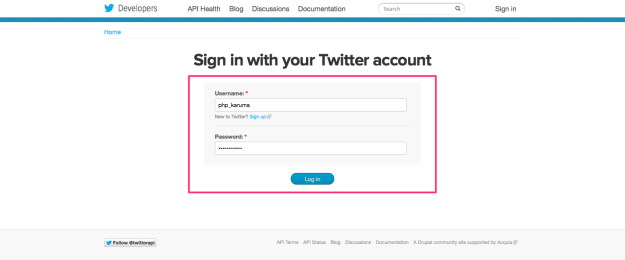
先ほど作成したTwitterアカウントの「Username」「Password」を入力し、「Log in」をクリックします。
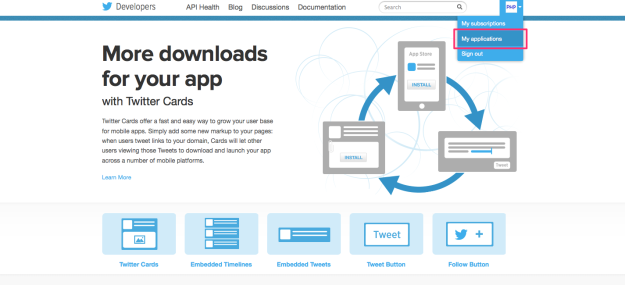
ログインに成功すると右上にTwitterのアイコンが表示されるので、それをクリックし「My applications」をクリックします。
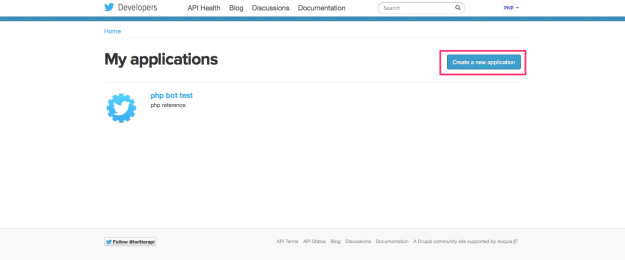
クリックすると「My applications」ページが表示されるので、「Create a new application」をクリックし、Twitter Appを作成します。
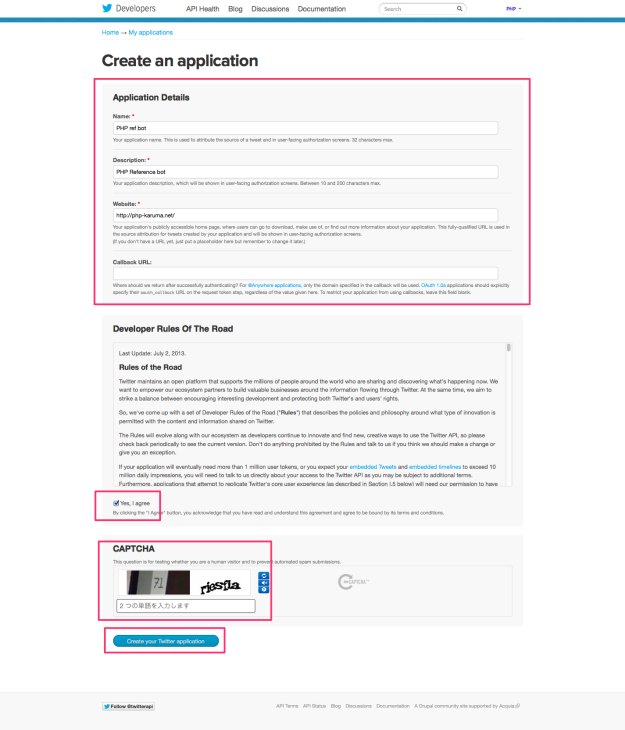
「Create an application(アプリの作成)」です。以下の項目を入力し、「Yes, I agree」にチェックを入れ、CAPTCHAを入力、「Create your Twitter application」をクリックします。
・Application Details
Name(アプリの名前)
Description(アプリの詳細)
Website
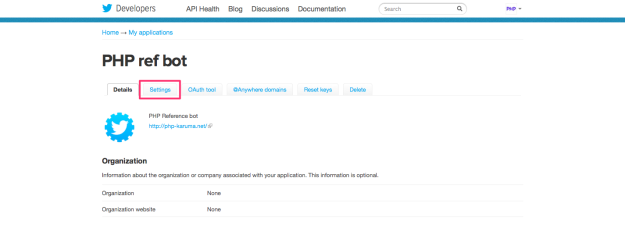
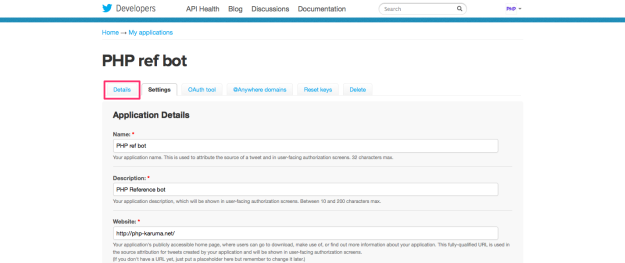
アプリが作成されました。上部タブメニュー「Settings」をクリックします。
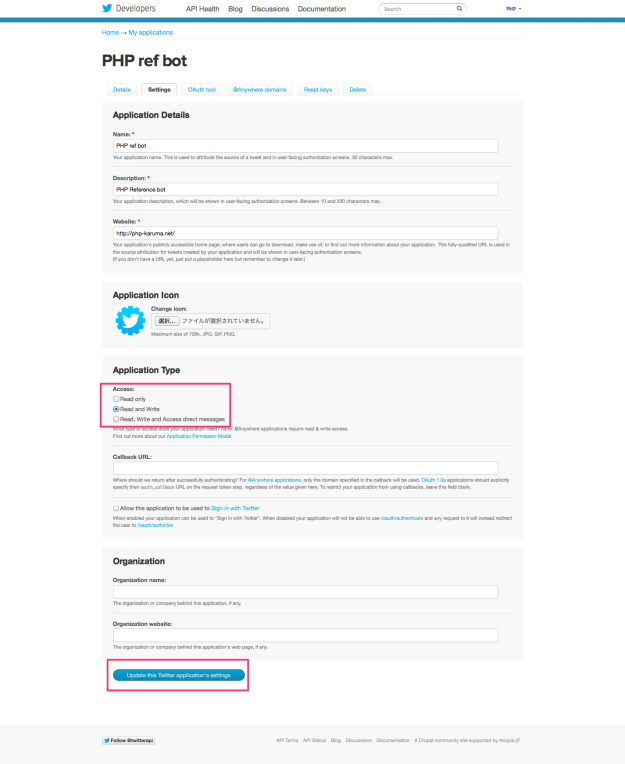
ここではTwitter botの作成を想定しているので、「Application Type」の「Read and Write」を選択し、「Update this Twitter application's settings」をクリックします。
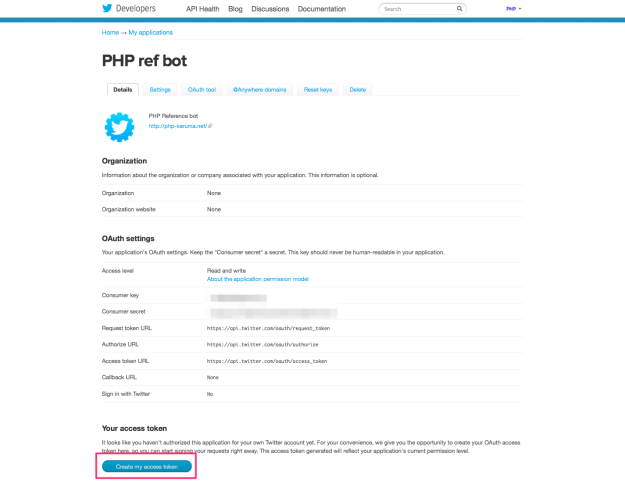
「Create my access token」をクリックします。
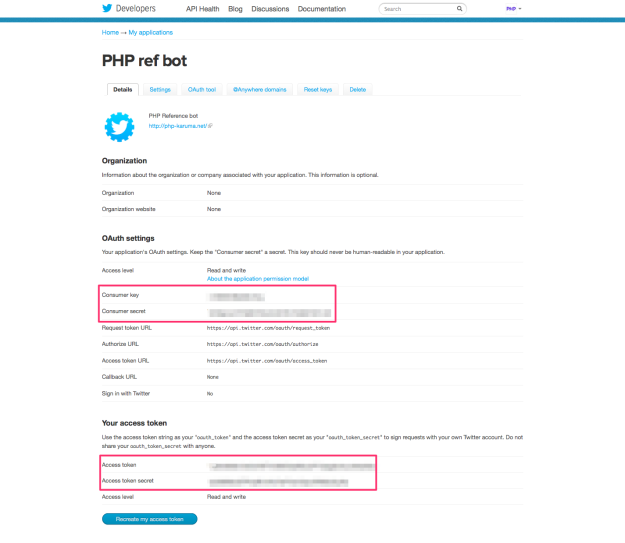
以下の4つの値をコピペし、メモ帳などのテキストファイルに保存しておきます。Twitter botの作成に必要になります。
・Consumer key
・Cosumer secret
・Access token
・Access token secret
PHPスクリプト
ファイル(list.txt)から1行をランダムに抽出し、それをつぶやくスクリプトを作成します。まず、GitHubへアクセスし、TwitterOauthのPHPスクリプト(abraham/twitteroauth)をダウンロードします。» https://github.com/abraham/twitteroauth
先ほどコピペした4つの値「Consumer key」「Cosumer secret」「Access token」「Access token secret」を以下のスクリプトの変数に記述し、「twitter-bot.php」というファイル名で保存します。
#!/usr/bin/php
<?php
// OAuthスクリプトの読み込み
require_once('twitteroauth/twitteroauth.php');
// Consumer key
$consumer_key = "XXXXXXXXXXXXXXXXXXXXX";
// Consumer secret
$consumer_secret = "YYYYYYYYYYYYYYYYYYYYYYYYYYYY";
// Access token
$access_token = "ZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZ";
// Access token secret
$access_token_secret = "VVVVVVVVVVVVVVVVVVVVVVVVVVVVVVVVVVV";
// ファイルの行をランダムに抽出
$filelist = file('list.txt');
if( shuffle($filelist) ){
$message = $filelist[0];
}
// つぶやく
$connection = new TwitterOAuth($consumer_key,$consumer_secret,$access_token,$access_token_secret);
$req = $connection->OAuthRequest("https://api.twitter.com/1.1/statuses/update.json","POST",array("status"=> $message ));
?>
スクリプトファイルの構成は以下の通りです。
twitter-bot.php list.txt twitteroauth/twitteroauth.php twitteroauth/OAuth.php
これで、Twitter bot のPHPスクリプトは作成完了です。
Cronの設定
スクリプトを自動で、定期的に実行するために「Cronの設定」をします。ここでは当サイトで利用しているレンタルサーバー「エックスサーバー」でのCron設定方法を紹介します。
※ VPS(仮想サーバー)などのLinux環境の場合は「crontabコマンド」を使いましょう。
まず、FTPクライアントでPHPスクリプトをサーバーの「script」ディレクトリへアップロードします。
/home/サーバーID/ドメイン名/script/
次にファイルのパーミションを変更します。
| パーミション | ファイル名 |
|---|---|
| 700(rwx------) | twitter-bot.php |
| 600(rw-------) | list.txt |
| 700(rwx------) | twitteroauth/twitteroauth.php |
| 700(rwx------) | twitteroauth/OAuth.php |
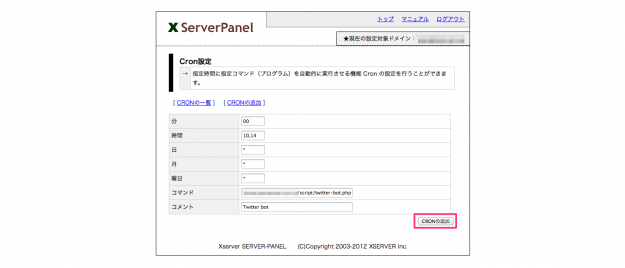
次にサーバーパネルにログインし、「Cron設定」をクリックします。
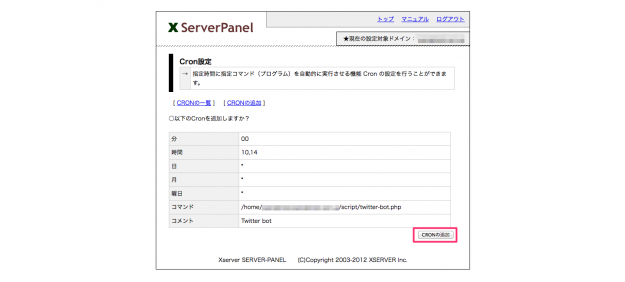
設定項目を入力し、「Cronの追加」をクリックします。ここでは毎日10時00分と14時00分にPHPスクリプトを実行するように設定しています。
| 分 | 00 |
| 時間 | 10,14 |
| 日 | * |
| 月 | * |
| 曜日 | * |
| コマンド | /home/***/script/twitter-bot.php |
| コメント | Twitter bot |
Cronの設定内容を確認し、問題なければ「CRONの追加」をクリックします。
Cronの設定が完了しました。「CRONの一覧」をクリックします。
設定したCronの内容を確認し、変更がある場合は「変更」をクリックし、設定を変更します。また、Cron結果の通知アドレスも設定できるので、必要であれば設定しましょう。
公式ページ ➠ エックスサーバー