まだデータがありません。
ユニバーサルセレクター(“*”)
当ページのリンクには広告が含まれています。
スポンサーリンク
jQueryのユニバーサルセレクターの解説をします。
ユニバーサルセレクター(“*”)は、アスタリスクで記述され、オールセレクターとも呼ばれます。機能はLinuxでいうところのワイルドカード、すべての要素を選択します。
サンプル/デモ① - セレクターとして(“*”) のみを使用
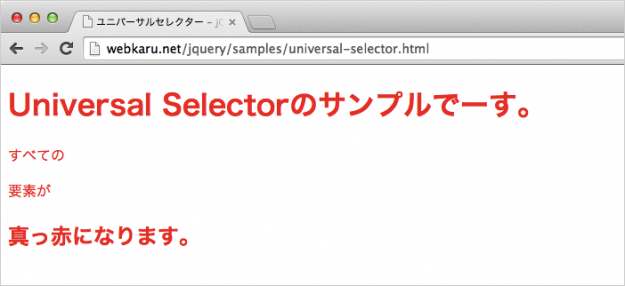
セレクターとして(“*”) のみを使用すると、すべての要素に適用されます。サンプル①では、すべてのcssのcolorがredになります。
<script>
$(document).ready(function () {
$("*").css("color", "red");
});
</script>
ソース①( HTML + jQuery )
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="description" content="Universal Selector①のデモでーす。">
<title>ユニバーサルセレクター - jQuery入門</title>
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script>
$(document).ready(function () {
$("*").css("color", "red");
});
</script>
</head>
<body>
<h1>Universal Selectorのサンプルでーす。</h1>
<p>すべての</p>
<div>要素が</div>
<h2>真っ赤になります。</h2>
</body>
</html>
すべてのcss要素が真っ赤っ赤になっていることがわかりますね。
サンプル/デモ② セレクターとしてidと(“*”)を使用
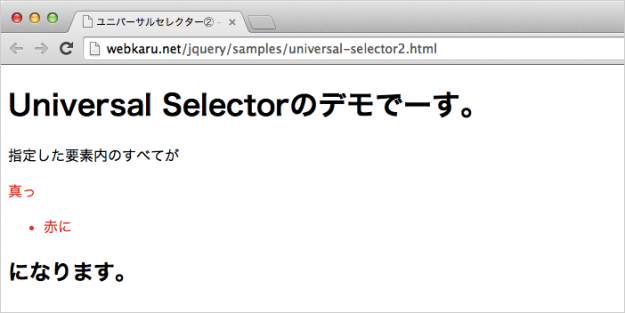
セレクターとしてidと (“*”)を使用すると、指定したid内のすべての要素に適用されます。デモ②では、#universal内すべてのcssのcolorがredになります。
<script>
$(document).ready(function () {
$("#universal *").css("color", "red");
});
</script>
ソース②( HTML + jQuery )
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="description" content="Universal Selector②のデモでーす。">
<title>ユニバーサルセレクター② - jQuery入門</title>
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script>
$(document).ready(function () {
$("#universal *").css("color", "red");
});
</script>
</head>
<body>
<h1>Universal Selectorのデモでーす。</h1>
<p>指定した要素内のすべてが</p>
<div id="universal"><p>真っ</p><ul><li>赤に</li></ul></div>
<h2>になります。</h2>
</body>
</html>
指定したid(#universal)内の要素が赤くなっていることがわかりますね。
スポンサーリンク