まだデータがありません。
:textセレクター
当ページのリンクには広告が含まれています。
スポンサーリンク
jQueryの:textセレクターの解説をします。
:textセレクターは、type属性がtextのinput要素を選択するフィルターです。
<input type="text" />
サンプル/デモ
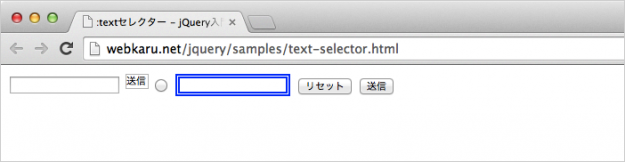
では、「:textセレクター」の動きを簡単なサンプルで確認してみましょう。
サンプルでは、type属性がtextのinput要素にcssを追加するように設定しています。
<script>
$(document).ready(function () {
$(":text").css("border", "5px double blue");
});
</script>
HTMLとjQuery
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="description" content=":textセレクターのサンプル/デモでーす。">
<title>:textセレクター - jQuery入門</title>
<script src="http://code.jquery.com/jquery-2.0.0.js"></script>
</head>
<body>
<form>
<input type="botton" />
<input type="image" />
<input type="radio" />
<input type="text" />
<input type="reset" />
<input type="submit" />
</form>
</body>
<script>
$(document).ready(function () {
$(":text").css("border", "5px double blue");
});
</script>
</body>
</html>
css(2重の青枠)が追加されていることがわかります。
スポンサーリンク