まだデータがありません。
:resetセレクター
当ページのリンクには広告が含まれています。
スポンサーリンク
jQueryの:resetセレクターの解説をします。
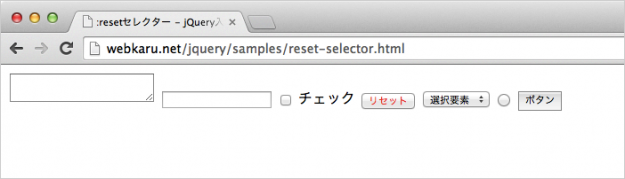
では、「:resetセレクター」の動きを簡単なサンプルで確認してみましょう。
:resetセレクターは、type属性がresetのinput要素を選択するフィルターです。
<input type="reset"/>
サンプル/デモ
では、「:resetセレクター」の動きを簡単なサンプルで確認してみましょう。
サンプルでは、リセットとボタンの文字が赤くなるように設定しています。
<script>
$(document).ready(function () {
$(":reset").css("color", "red");
});
</script>
HTMLとjQuery
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="description" content=":resetセレクターのサンプル/デモでーす。">
<title>:resetセレクター - jQuery入門</title>
<script src="//code.jquery.com/jquery-2.0.0.js"></script>
</head>
<body>
<form>
<textarea></textarea>
<input type="password"/>
<input type="checkbox"/>
<label>チェック</label>
<input type="reset"/>
<select>
<option>選択要素</option>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
<input type="radio"/>
<button>ボタン</button>
</form>
</body>
<script>
$(document).ready(function () {
$(":reset").css("color", "red");
});
</script>
</body>
</html>
リセットボタンが赤くなっていますね。
スポンサーリンク