まだデータがありません。
nth-of-typeセレクター
当ページのリンクには広告が含まれています。
スポンサーリンク
jQueryのnth-of-typeセレクターの解説をします。
nth-of-typeセレクターは、要素と番号(n)、要素と奇数か偶数(even or odd)、もしくは要素と式(4n)を指定します。
指定する番号(n)は1からはじまり、同じ親要素を持つ指定した要素のはじめから数えてn番目が選択されます。奇数か偶数(even or odd)した場合、同じ親要素を持つ指定した要素のはじめから数えて奇数か偶数が選択されます。
cf. » nth-last-of-typeセレクター
サンプル/デモ
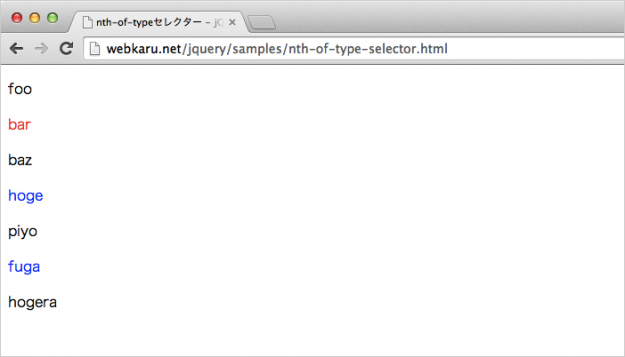
では、「nth-of-typeセレクター」の動きを簡単なサンプルで確認してみましょう。
サンプルでは、指定した親要素(section)内の子要素(p)のはじめのcssがcolor:redになるように設定しています。また、指定した親要素(div)内の子要素(p)のはじめから数えて奇数のcssがcolor:blueになるようにも設定しています。
<script>
$(document).ready(function () {
$("section p:nth-of-type(2)").css("color", "red");
$("div p:nth-of-type(odd)").css("color", "blue");
});
</script>
ソース( HTML + jQuery )
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="description" content="nth-of-typeセレクターのサンプル/デモでーす。">
<title>nth-of-typeセレクター - jQuery入門</title>
<script src="http://code.jquery.com/jquery-2.0.0.js"></script>
</head>
<body>
<section>
<p>foo</p>
<p>bar</p>
<span>baz</span>
</section>
<div>
<p>hoge</p>
<p>piyo</p>
<p>fuga</p>
<span>hogera</span>
</div>
</body>
<script>
$(document).ready(function () {
$("section p:nth-of-type(2)").css("color", "red");
$("div p:nth-of-type(odd)").css("color", "blue");
});
</script>
</body>
</html>
親要素として(section)、子要素(p)のはじめから2番目を指定しているので、「bar」が赤字になっていることがわかります。また親要素として(div)、子要素(p)の最後から数えて奇数を指定した方は、「hoge」と「fuga」が青字になっていることがわかります。
スポンサーリンク