まだデータがありません。
nth-last-of-typeセレクター
当ページのリンクには広告が含まれています。
スポンサーリンク
jQueryのnth-last-of-typeセレクターの解説をします。
nth-last-of-typeセレクターは、要素と番号(n)、要素と奇数か偶数(even or odd)、もしくは要素と式(4n)を指定します。
指定する番号(n)は1からはじまり、同じ親要素を持つ指定した要素の最後から数えてn番目が選択されます。奇数か偶数(even or odd)した場合、同じ親要素を持つ指定した要素の最後から数えて奇数か偶数が選択されます。
cf. » nth-of-typeセレクター
サンプル/デモ
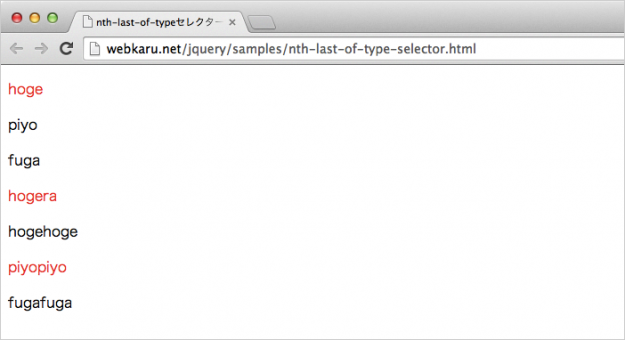
では、「nth-last-of-typeセレクター」の動きを簡単なサンプルで確認してみましょう。
サンプルでは、指定した親要素(section)内の子要素(p)の最後から2番目のcssがcolor:redになるように設定しています。また、指定した親要素(div)内の子要素(p)の最後から数えて奇数のcssがcolor:redになるようにも設定しています。
<script>
$(document).ready(function () {
$("section p:nth-last-of-type(2)").css("color", "red");
$("div p:nth-last-of-type(odd)").css("color", "red");
});
</script>
ソース( HTML + jQuery )
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="description" content="nth-last-of-typeセレクターのサンプル/デモでーす。">
<title>nth-last-of-typeセレクターのデモ - jQuery入門</title>
<script src="http://code.jquery.com/jquery-2.0.0.js"></script>
</head>
<body>
<section>
<p>hoge</p>
<p>piyo</p>
<span>fuga</span>
</section>
<div>
<p>hogera</p>
<p>hogehoge</p>
<p>piyopiyo</p>
<span>fugafuga</span>
</div>
</body>
<script>
$(document).ready(function () {
$("section p:nth-last-of-type(2)").css("color", "red");
$("div p:nth-last-of-type(odd)").css("color", "red");
});
</script>
</body>
</html>
親要素として(section)、子要素(p)の最後(最後から2番目)を指定しているので、「hoge」が赤くなっていることがわかります。
また、親要素として(div)、子要素(p)の最後から数えて奇数を指定した方は、「hogera」と「piyopiyo」が赤くなっていることがわかります。
スポンサーリンク