まだデータがありません。
first-childセレクター
当ページのリンクには広告が含まれています。
スポンサーリンク
first-childセレクターの解説をします。
first-childセレクターは、指定した要素がはじめの子要素の場合、その要素を選択します。
cf. » first-of-typeセレクター
サンプル/デモ
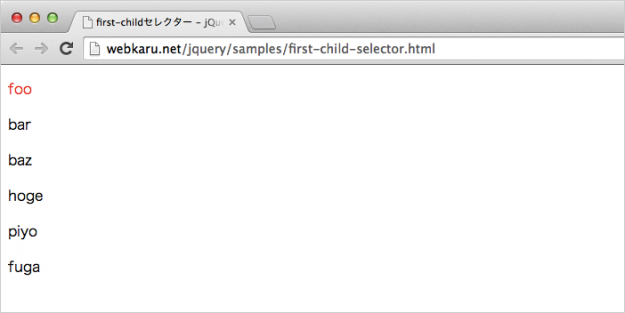
では、「first-childセレクター」の動きを簡単なサンプルで確認してみましょう。
サンプルでは、指定した要素(p)のcssがcolor:redになるように設定しています。
<script>
$(document).ready(function () {
$("p:first-child").css("color", "red");
});
</script>
ソース( HTML + jQuery )
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="description" content="first-childセレクターのデモでーす。">
<title>first-childセレクター - jQuery入門</title>
<script src="http://code.jquery.com/jquery-2.0.0.js"></script>
</head>
<body>
<div>
<p>foo</p>
<p>bar</p>
<p>baz</p>
</div>
<div>
<span>hoge</span>
<p>piyo</p>
<p>fuga</p>
</div>
<script>
$(document).ready(function () {
$("p:first-child").css("color", "red");
});
</script>
</body>
</html>
要素(p)を指定しているので、「foo」が赤くなることがわかります。「hoge」「piyo」は選択されません。
スポンサーリンク