まだデータがありません。
子孫セレクター (“ancestor descendant”)
当ページのリンクには広告が含まれています。
スポンサーリンク
jQueryの子孫セレクターの解説をします。
子孫セレクター (“ancestor descendant”)は、先祖要素(ancestor)の内側の指定された子孫要素(descendant)を選択します。
サンプル/デモ
では、サンプル「子孫セレクター (“ancestor descendant”)」の動き簡単なサンプルで確認してみましょう。
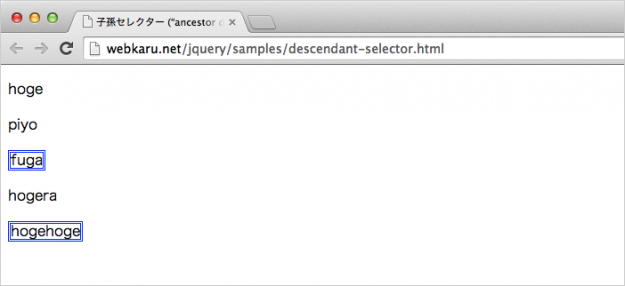
サンプルでは、先祖セレクター[div]、子孫セレクターとして[span]を指定しているので、該当する要素に青い二重線が追加されます。
<script>
$(document).ready(function () {
$("div span").css("border", "3px double blue");
});
</script>
「子孫セレクター (“ancestor descendant”)」のサンプル
ソース( HTML + jQuery)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="description" content="子孫セレクター (“ancestor descendant”)のサンプル/デモでーす。">
<title>子孫セレクター (“ancestor descendant”) - jQuery入門</title>
<script src="http://code.jquery.com/jquery-2.0.0.js"></script>
</head>
<body>
<div>
<p>hoge</p>
<p>piyo</p>
<span>fuga</span>
<p>hogera</p>
<span>hogehoge</span>
</div>
</body>
<script>
$(document).ready(function () {
$("div span").css("border", "3px double blue");
});
</script>
</body>
</html>
該当する要素である「fuga」「hogehoge」に青い二重線が追加されたことがわかります。
スポンサーリンク