まだデータがありません。
.click() 関数 - クリックイベント
当ページのリンクには広告が含まれています。
スポンサーリンク
マウスでクリックしたイベントを追加する関数 .click()についてサンプルを使いながら解説していきます。
.click()とは、マウスでクリックしたイベントを追加する関数です。基本構文は以下のコードになります。
$( セレクター ).click(function(){
// 実行する処理を記述
});
サンプル/デモ
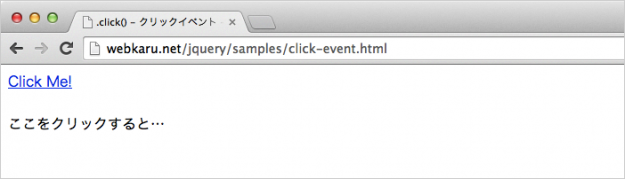
では、「.click() - クリックイベント」の動きを簡単なサンプルで確認してみましょう。
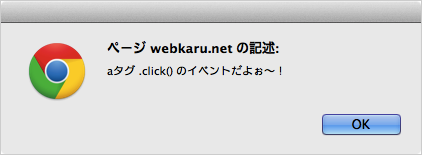
サンプルでは、aタグをクリックするとそのイベントを拾いalertを表示するように設定しています。
$("a").click(function(){
alert("aタグ .click() のイベントだよぉ〜!");
});
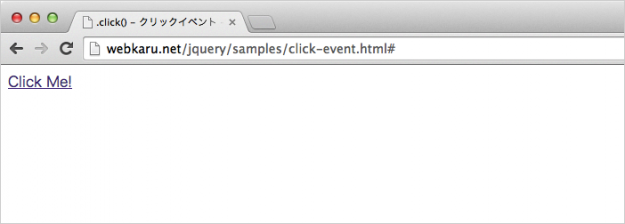
また、click-eventというid要素がクリックされると、ゆっくりと非表示になります。
$("#click-event").click(function(){
$(this).slideUp();
});
ソース( HTML + jQuery )
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="description" content=".click() - クリックイベントのサンプル/デモでーす。">
<title>.click() - クリックイベント - jQuery入門</title>
<script src="http://code.jquery.com/jquery-2.0.0.js"></script>
</head>
<body>
<a href="#">Click Me!</a>
<br /><br />
<div id="click-event">
ここをクリックすると…
</div>
<script>
$("a").click(function(){
alert("aタグ .click() のイベントだよぉ〜!");
});
$("#click-event").click(function(){
$(this).slideUp();
});
</script>
</body>
</html>
「Click Me!」というリンクをクリックすると、
また、「ここをクリックすると…」という文字列をクリックすると、
スポンサーリンク