まだデータがありません。
クラスセレクター(“.class”)
当ページのリンクには広告が含まれています。
スポンサーリンク
クラスセレクターの解説をします。
クラスセレクター(“.class”)は、クラス名で記述されます。指定したクラス名にマッチした要素を選択します。
サンプル/デモ
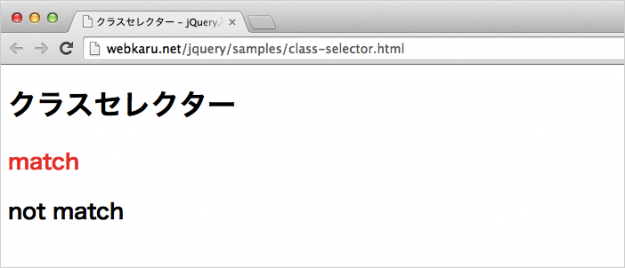
では、「クラスセレクター(“.class”)」の動きを簡単なサンプルで確認してみましょう。
サンプルでは、クラス名「match」のcssがcolor:redになるように設定しています。
<script>
$(document).ready(function () {
$(".match").css("color", "red");
});
</script>
ソース( HTML + jQuery )
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="description" content="クラスセレクターのデモでーす。">
<title>クラスセレクター - jQuery入門</title>
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script>
$(document).ready(function () {
$(".match").css("color", "red");
});
</script>
</head>
<body>
<h1>クラスセレクター</h1>
<h2 class="match">match</h2>
<h2 class="notmatch">not match</h2>
</body>
</html>
指定クラス(match)のcss要素が選択され、赤くなっていることがわかります。
スポンサーリンク