まだデータがありません。
子セレクター (“parent > child”)
当ページのリンクには広告が含まれています。
スポンサーリンク
jQueryの子セレクターの解説をします。
子セレクター (“parent > child”)は、親要素(parent)の直下の指定された子要素(child)を選択します。
サンプル/デモ
では、「:diabledセレクター」の動きを簡単なサンプルで確認してみましょう。セレクターとして、ID[#id-parent]直下のクラス[.class-child]を指定しているので、該当する要素にクラス.add-cssが追加されます。
<script>
$(document).ready(function () {
$("#id-parent > .class-child").addClass("add-css");
});
</script>
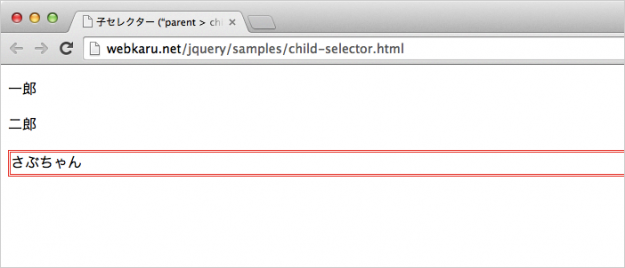
「子セレクター (“parent > child”)」のサンプル
ソース( HTML + jQuery )
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>子セレクター (“parent > child”) - jQueryまとめのカルマ</title>
<script src="http://code.jquery.com/jquery-2.0.0.js"></script>
</head>
<body>
<div id="id-parent">
<p id="id-child">一郎</p>
<p class="contents">二郎</p>
<p class="class-child">さぶちゃん</p>
</div>
</body>
<style>
.add-css {
border: 3px double red;
}
</style>
<script>
$(document).ready(function () {
$("#id-parent > .class-child").addClass("add-css");
});
</script>
</body>
</html>

サンプルをブラウザで確認するとこのように表示されます。該当する要素にクラス.add-cssが追加されたことがわかりますね。
スポンサーリンク