まだデータがありません。
属性セレクター [attribute$='value']
当ページのリンクには広告が含まれています。
スポンサーリンク
jQueryの属性セレクター [attribute$='value']の解説をします。
属性セレクター [attribute|='value']は、指定した属性名(attribute)が値(value)の文字列と同じ場合、もしくは値の文字列と属性名の最後の部分が同じ場合に場合に要素を選択します。
サンプル/デモ
では、「属性セレクター [attribute$='value']」の動きを簡単なサンプルで確認してみましょう。
サンプルでは、属性名に[id]、値にhogeを指定しているので、hogeという文字列と同じidを持つ場合、もしくはhogeという文字列とidの最後の部分が同じ場合に文字列が追加されます。
<script>
$(document).ready(function () {
$("[id$='hoge']").append('<span class="add"> ← 選択!</span>');
});
</script>
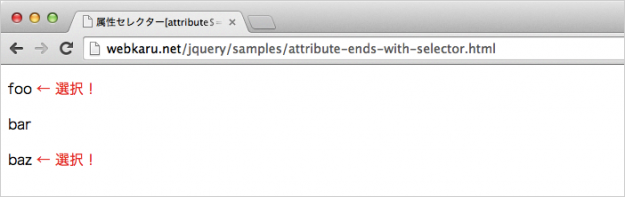
「属性セレクター [attribute$='value']」のサンプル
ソース( HTML + jQuery )
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="description" content="属性セレクター [attribute$='value']のサンプル/デモでーす。">
<title>属性セレクター[attribute$='value'] - jQuery入門</title>
<script src="http://code.jquery.com/jquery-2.0.0.js"></script>
</head>
<body>
<div>
<p id="hoge">foo</p>
<p id="piyo-hoge-piyo">bar</p>
<p id="piyo-hoge">baz</p>
</div>
</body>
<style>
.add {
color: red;
}
</style>
<script>
$(document).ready(function () {
$("[id$='hoge']").append('<span class="add"> ← 選択!</span>');
});
</script>
</body>
</html>
idの値が'hoge'の「foo」、'piyo-hoge'の「baz」に文字列が追加されていることが分かります。
スポンサーリンク