まだデータがありません。
属性セレクター [attribute~='value']
当ページのリンクには広告が含まれています。
スポンサーリンク
jQueryの属性セレクター [attribute~='value']の解説をします。
属性セレクター [attribute~='value']は、指定した属性名(attribute)が値(value)の文字列と同じ場合、もしくは値の文字列を半角スペースで区切られて含む場合に要素を選択します。
サンプル/デモ
では、サンプルで属性セレクター [attribute~='value']の動きを確認してみましょう。
<script>
$(document).ready(function () {
$("input[name~='ora']").attr("checked", true );
});
</script>
サンプルでは、inputの属性名に[name]、値にoraを指定しているので、oraという文字列と全く同じnameを持つ場合、もしくはoraという文字列を半角スペースで区切られて含む場合にinputが選択されます(チェックが入ります)。
属性セレクター [attribute~='value']のサンプル
ソース( HTML + jQuery )
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="description" content="属性セレクター [attribute~='value']のサンプル/デモでーす。">
<title>属性セレクター[attribute~='value'] - jQuery入門</title>
<script src="http://code.jquery.com/jquery-2.0.0.js"></script>
</head>
<body>
<div>
<input type="radio" name="ora" value="Linux" /><span>Linux</span><br />
<input type="radio" name="aaora" value="PHP" /><span>PHP</span><br />
<input type="radio" name="paora" value="MySQL" /><span>MySQL</span><br />
<input type="radio" name="ora ora" value="VPSサーバー" /><span>VPSサーバー</span>
</div>
</body>
<style>
.add-css {
width: 200px;
border: 3px solid red;
}
</style>
<script>
$(document).ready(function () {
$("input[name~='ora']").attr("checked", true );
});
</script>
</body>
</html>

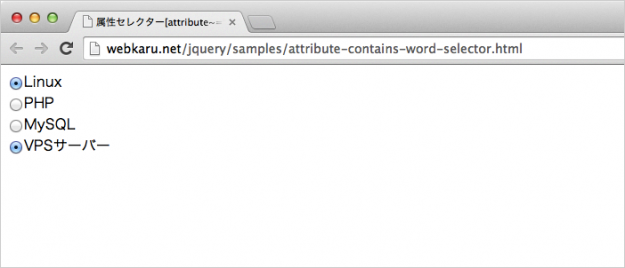
サンプルをブラウザで確認するとこのように表示されます。nameの値が'ora'の「Linux」、'ora ora'の「VPSサーバー」にチェックが入っていることが分かります。
スポンサーリンク