まだデータがありません。
属性セレクター [attribute|='value']
当ページのリンクには広告が含まれています。
スポンサーリンク
jQueryの属性セレクター [attribute|='value']の解説をします。
属性セレクター [attribute|='value']は、指定した属性名(attribute)が値(value)の文字列と同じ場合、もしくは値の文字列からはじまり後ろにハイフン(-)が続いてる場合に要素を選択します。
サンプル/デモ
では、「属性セレクター [attribute|='value']」の動きを簡単なサンプルで確認してみましょう。
<script>
$(document).ready(function () {
$("[id|='hoge']").addClass("add-css");
$("input[name|='orz']").val('orz');
});
</script>
サンプルでは、属性名に[id]を、値にhogeを指定しているので、hogeという文字列と同じidを持つ場合、hogeからはじまり後ろにハイフンが続く場合にクラス.add-cssが追加されます。また、inputの属性名に[name]、値にorzを指定しているので、orzという文字列と同じnameを持つ場合、orzからはじまり後ろにハイフンが続く場合にvalに'orz'が追加されます。
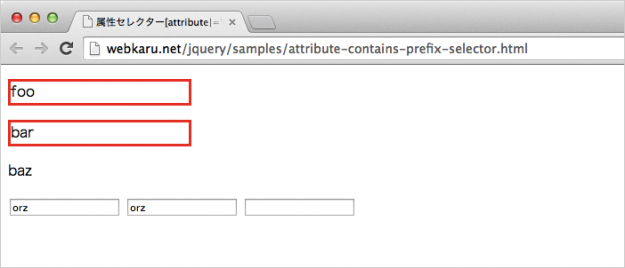
「属性セレクター [attribute|='value']」のサンプル
ソース( HTML + jQuery )
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="description" content="属性セレクター [attribute|='value']のサンプル/デモでーす。">
<title>属性セレクター[attribute|='value'] - jQuery入門</title>
<script src="http://code.jquery.com/jquery-2.0.0.js"></script>
</head>
<body>
<div>
<p id="hoge">foo</p>
<p id="hoge-piyo">bar</p>
<p id="hogehoge">baz</p>
</div>
<section>
<input name="orz" />
<input name="orz-orz" />
<input name="orzorz" />
</section>
</body>
<style>
.add-css {
width: 200px;
border: 3px solid red;
}
</style>
<script>
$(document).ready(function () {
$("[id|='hoge']").addClass("add-css");
$("input[name|='orz']").val('orz');
});
</script>
</body>
</html>
[id]が、hogeとhoge-piyoにはクラス.add-cssが追加され、hogehogeにはクラスが追加されていないことが分かります。また、inputの属性名[name]が、orzとorz-orzにはvalが追加され、orzorzには追加されていないことが分かります。
スポンサーリンク