まだデータがありません。
first-of-typeセレクター
当ページのリンクには広告が含まれています。
スポンサーリンク
first-of-typeセレクターの解説をします。
first-of-typeセレクターは、指定した要素が同じ親要素を持つ場合、はじめの要素のみを選択するセレクターです。
cf. » first-childセレクター
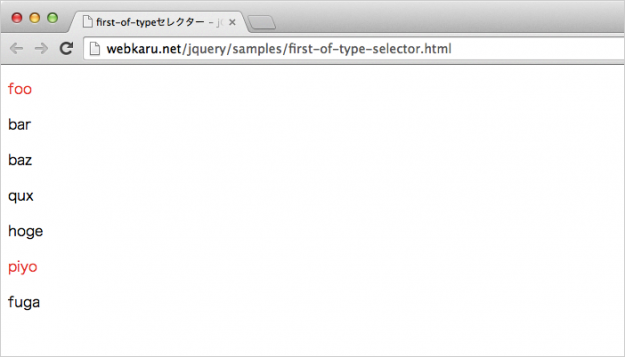
サンプル/デモ
指定した要素(p)のはじめのcssがcolor:redになるように設定しています。
<script>
$(document).ready(function () {
$("p:first-of-type").css("color", "red");
});
</script>
ソース( HTML + jQuery )
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="description" content="first-of-typeセレクターのでもでーす。">
<title>first-of-typeセレクター - jQuery入門</title>
<script src="http://code.jquery.com/jquery-2.0.0.js"></script>
</head>
<body>
<div>
<p>foo</p>
<p>bar</p>
<p>baz</p>
<p>qux</p>
</div>
<div>
<span>hoge</span>
<p>piyo</p>
<p>fuga</p>
</div>
<script>
$(document).ready(function () {
$("p:first-of-type").css("color", "red");
});
</script>
</body>
</html>
親要素(div)に対して、指定した要素(p)のはじめの「foo」と「piyo」が選択されていることがわかります。
スポンサーリンク