フロー・コンテンツ
当ページのリンクには広告が含まれています。
スポンサーリンク
ここでは HTML5 のカテゴリー「フロー・コンテンツ」をみていきます。
フロー・コンテンツとは
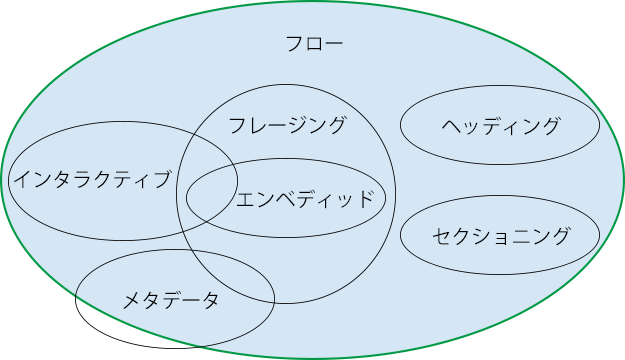
フロー・コンテンツ(Flow content)は、HTMLドキュメントの body要素内で使われるほとんどの要素を表します。
フロー・コンテンツに属している一部の要素は、メタデータ・コンテンツ、セクショニング・コンテンツ、ヘッディング・コンテンツ、フレージング・コンテンツ、エンベディッド・コンテンツ、インタラクティブ・コンテンツにも属しています。
フロー・コンテンツに属する要素
このカテゴリーに属する要素は次の通りです。
- a
- abbr
- address
- area
- article要素 - ドキュメントの記事
- aside
- audio
- b
- bdi
- bdo
- blockquote
- br
- button
- canvas
- cite
- code
- command
- datalist
- del
- details
- dfn
- div
- dl
- em
- embed
- fieldset
- figure
- footer要素 - フッター
- form
- h1, h2, h3, h4, h5, h6要素 - 見出し
- header
- hgroup
- hr
- i
- iframe
- img
- input
- ins
- kbd
- keygen
- label
- map
- mark
- menu
- meter
- nav
- noscript
- object
- ol
- output
- p要素 - ドキュメントの段落
- pre
- progress
- q
- ruby
- s
- samp
- script要素 - スクリプトの読み込み・記述
- section
- select
- small要素 - コピーライト表記(著作権表記)
- span
- strong
- style要素 - ドキュメントのスタイル
- sub
- sup
- table
- textarea
- time
- u
- ul要素 - 順不同のリスト(箇条書き)
- var
- video
- wbr
スポンサーリンク
スポンサーリンク