Chrome拡張機能「Window Resizer」 - ブラウザをデバイスごとの画面サイズへ変更
当ページのリンクには広告が含まれています。
更新日:Google Chromeの画面サイズを変更する拡張機能「Window Resizer」を紹介します。
この拡張機能を使えば、クリックのみで簡単にブラウザの画面サイズを変更することができます。制作したWebサイトの確認に利用できるので、Web制作者やブロガーの方におすすめの拡張機能です。
Chrome拡張機能「Window Resizer」
クリックすると「Window Resizer を追加しますか?」というポップアップが表示されるので、「追加」をクリックします。
クリックすると、画面右上に「Windows Resizer が Chrome に追加されました。」というポップアップが表示され、
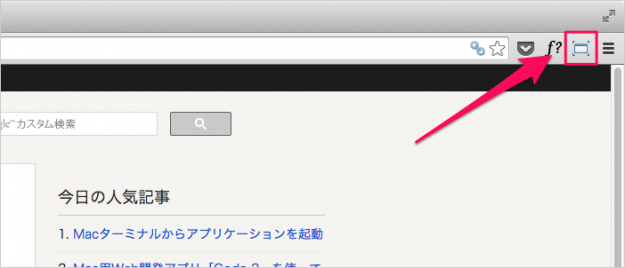
アイコンをクリックしてみましょう。
クリックすると、「Update notes」が表示されるので、 「OK, got it!」をクリックしましょう。
「Window Resizer」の使い方
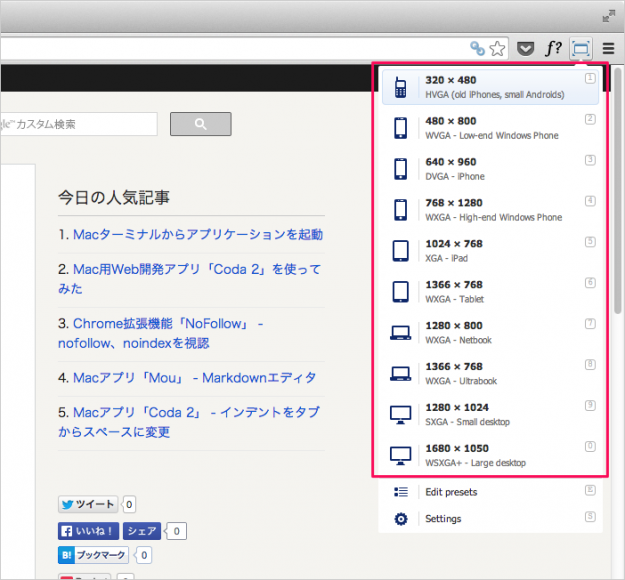
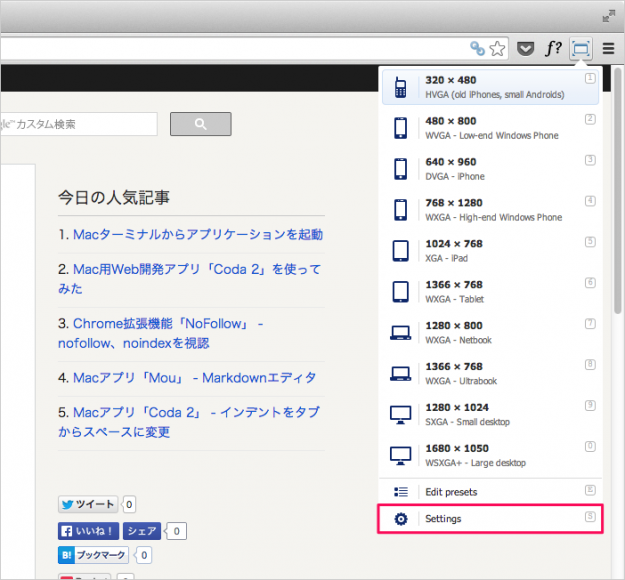
クリックするとあらかじめ用意された以下の解像度一覧が表示されます。
- 320 x 480
HVGA(old iPhones, small Androids) - 480 x 800
WVGA - Low-end Windows Phone - 640 x 960
DVGA - iPhone - 768 x 1280
WXGA - Highend Windows Phone - 1024 x 768
XGA - iPad - 1366 x 768
WXGA - Tablet - 1280 x 800
WXGA - Netbook - 1366 x 768
SXGA - Ultrabook - 1280 x 1024
SXGA - Small desktop - 1680 x 1050
WSXGA+ - Large desktop
それでは変更したい解像度クリックし、画面をリサイズしてみましょう。
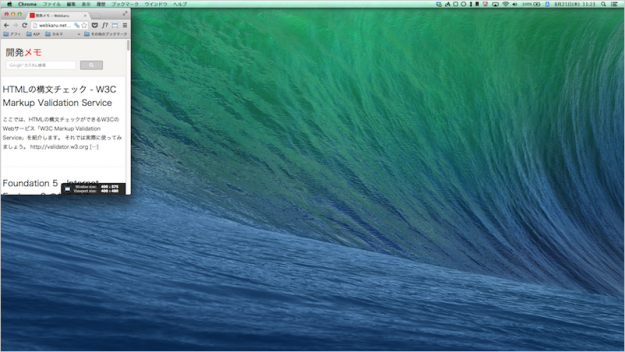
「480 x 800 WVGA - Low-end Windows Phone」です。
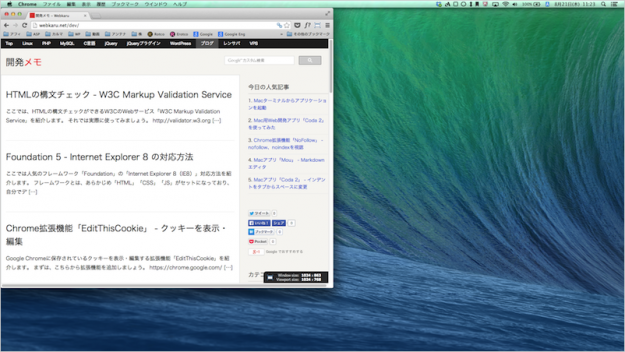
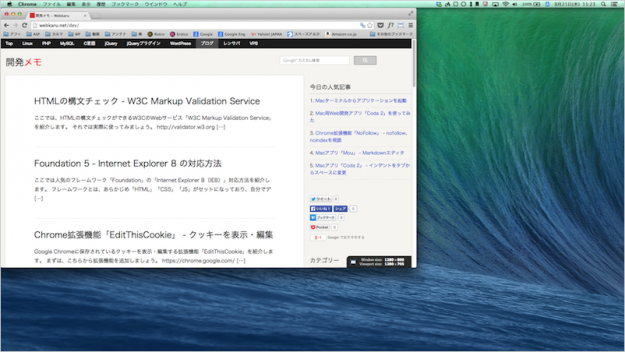
「1280 x 800 WXGA - Netbook」です。
便利な拡張機能ですね。次は設定をみてみましょう。
「Window Resizer」の設定
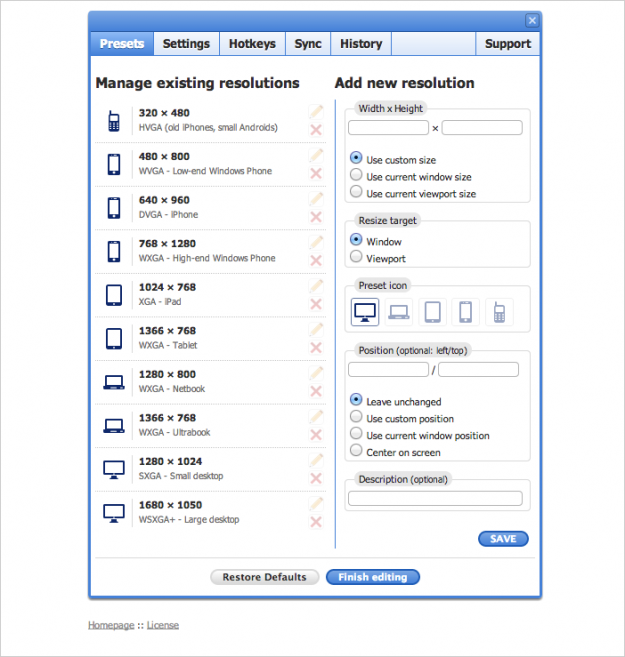
このような設定画面が表示されます。ここでは表示される解像度の追加・削除を行えます。
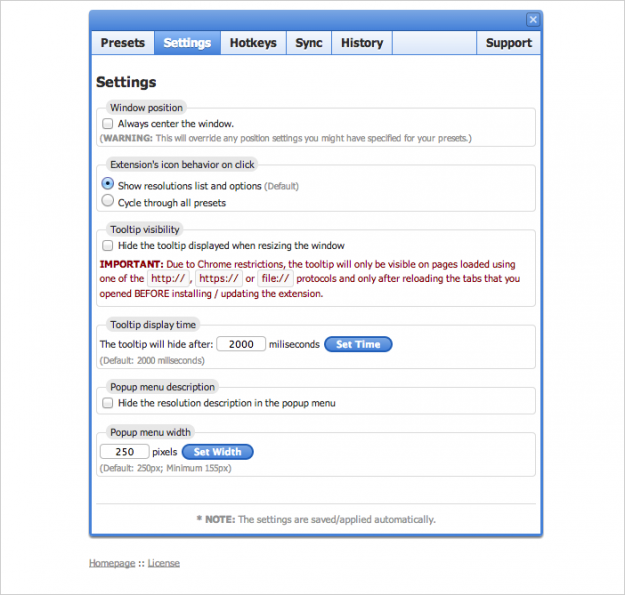
このような設定画面が表示されます。ここではリサイズ時の画面の位置やアイコンをクリックした場合の振る舞い……などを設定することができます。