Chrome拡張機能「WhatFont」 - Webサイトのfont-family、font-size、line-heightを確認
当ページのリンクには広告が含まれています。
更新日:Webサイトの「font-family」「font-size」「line-height」を確認するGogle Chrome拡張機能「WhatFont」を紹介します。
Gogle Chrome拡張機能「WhatFont」は、
「このサイトのフォントかっこいい!」
「このサイト読みやすいなぁ〜フォントサイズは?」
こんなときに!わざわざソースコードを見なくても、そのサイトが使っている「font-family」「font-size」「line-height」を確認できる便利な拡張機能です。
ここではChrome拡張機能「WhatFont」の使い方を紹介します。
Chrome拡張機能「WhatFont」
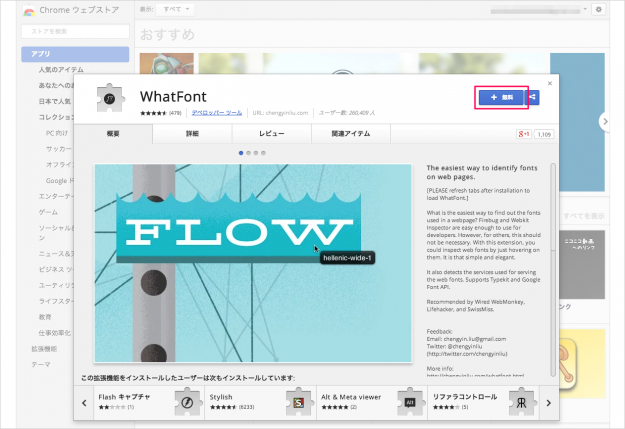
拡張機能「WhatFont」を追加しましょう。画面右上の「+ 無料」をクリックします。
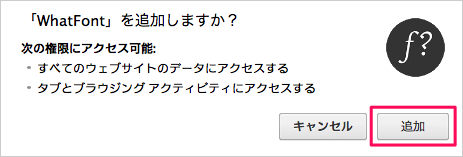
クリックすると「WhatFont を追加しますか?」というポップアップが表示されるので、「追加」をクリックします。
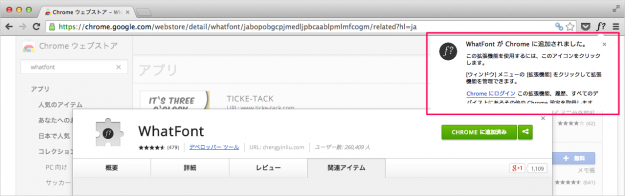
クリックするとChromeウィンドウの右上に「WhatFont が Chrome に追加されました。」というポップアップが表示され、
それでは追加した拡張機能「WhatFont」の使い方をみてみましょう。
拡張機能「WhatFont」の使い方
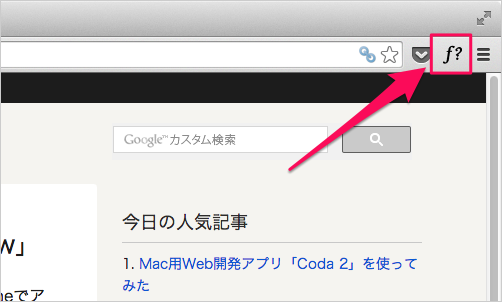
それでは、当サイトのトップページを例に拡張機能「WhatFont」の使い方をみていきます。
クリックすると「Exit WhatFont」というボタンが表示されます。このボタンは「WhatFont」の使用を終了するときにクリックします。
それではマウスを適当に動かしてみましょう。
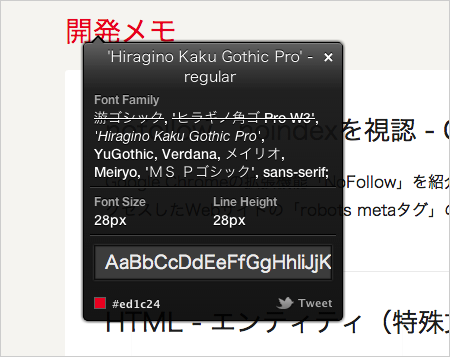
テキスト上にマウスオーバーすると、このように「font-famiy」が表示されます。
※ ここでは「Hiragino Kaku Gothic Pro」
このように「WhatFont」のポップアップが表示されます。
- 表示中のfont-family
- font-weight
- font-family
- font-size
- line-height
- color
フォントに関するすべての項目を確認することができます。便利!
フォントの確認を終了する場合は画面右上の「Exit WhatFont」をクリックしましょう。
以上、『拡張機能「WhatFont」の使い方』の使い方でしたー。