Chrome拡張機能「NoFollow」 - nofollow、noindexを視認
当ページのリンクには広告が含まれています。
更新日:Google Chromeの拡張機能「NoFollow」を紹介します。
この拡張機能を追加すると ChromeでアクセスしたWebサイトの「robots metaタグ」の「nofollow」「noindex」を視認することができます。
<meta name="robots" content="noindex,nofollow" />
また、リンクの「nofollow」を視認することもできます。
<a href="#" rel="nofollow">テキスト</a>
Web製作者やブロガーの方々におすすめの拡張機能ですね。
Google Chrome拡張機能「NoFollow」
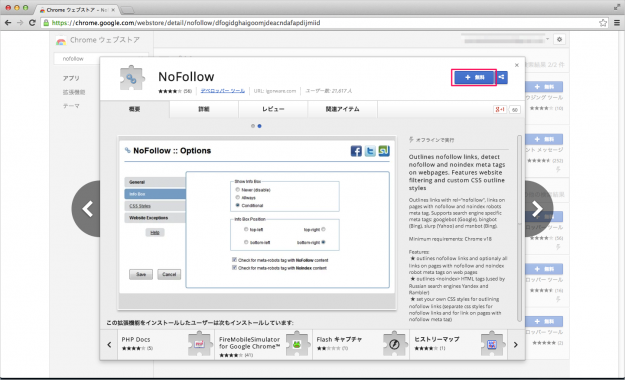
アクセスすると「Ghrome ウェブストア」の拡張機能「NoFollow」が表示されます。「+ 無料」ボタンをクリックしましょう。
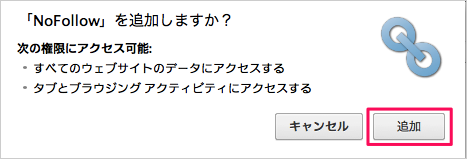
クリックすると「NoFollow を追加しますか?」というポップアップが表示されるので、「追加」をクリックします。
「NoFollow」が Chromeに追加されたことを教えてくれます。
次は拡張機能「Nofollow」の使い方と設定をみてみましょう。
拡張機能「Nofollow」の使い方と設定
robots metaタグ の確認
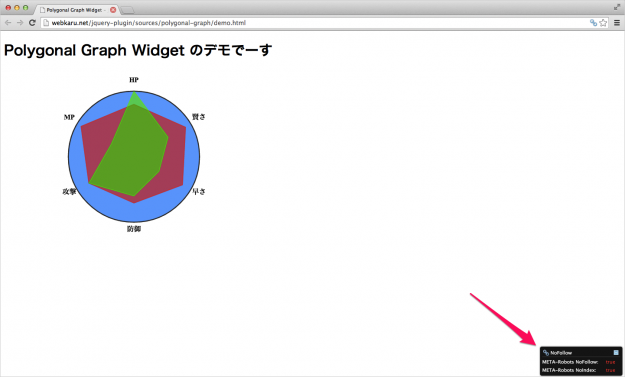
HTMLのメタタグに「nofollow」や「noindex」が使用されているページへアクセスすると
画面の右下にボックスが表示され、「nofollow」や「noindex」を true/false で確認することができます。
- META-Robots NoFollow: true/false
- META-Robots Noindex: true/false
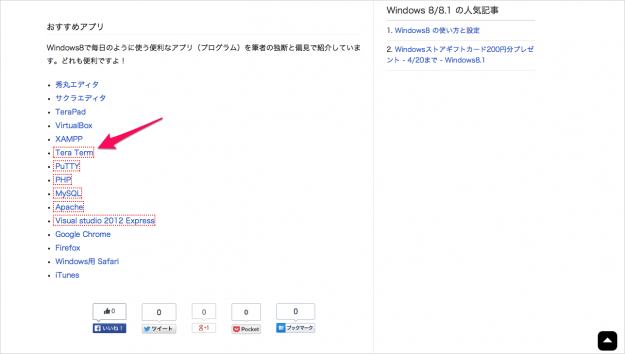
リンク
また、「rel="nofollow"」が使用されているリンクもこのように視認することができます。
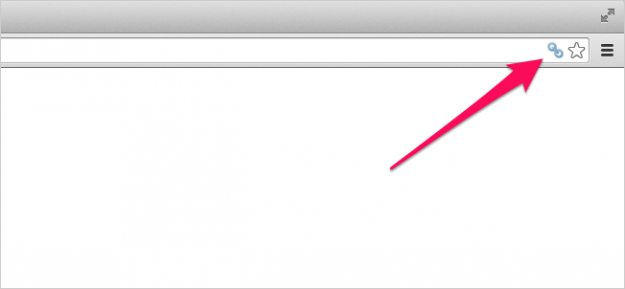
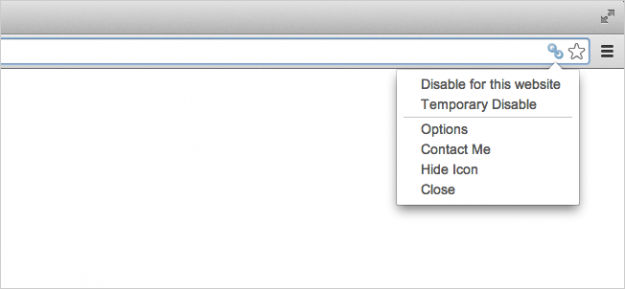
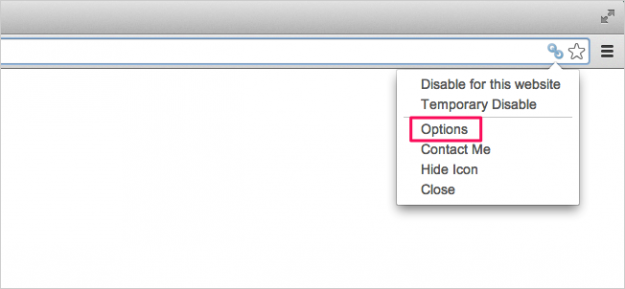
メニュー
アドレスバーの右にある「NoFollow」のアイコンをクリックします。
- Disable for this website
表示しているサイトで「NoFollow」の機能を無効にします。 - Temporary Disable
表示しているサイトで「NoFollow」の機能を一時的に無効にします。 - Options
- Contact Me
- Close
次は「Nofollow」のオプションをみていきます。
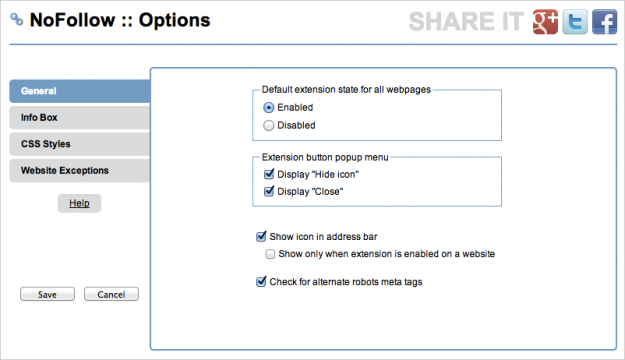
オプション
- Default extension state for all webpages
「NoFollow」の有効(Enabled)/無効(Disabled)を切り替えます。
- Extension button popup menu
チェックを入れるとメニューに「Hide icon」「Close」を追加します。
- Show icon in address bar
チェックを入れるとアドレスバーにアイコンを追加します。 - Show only when extension is enables on a website
チェックを入れると「NoFollow」が有効になった場合のみアイコンが表示されます。
- Check for alternate robots meta tags
チェックを入れると「googlebot」「bingbot」「slurp」「msnbot」といったmetaタグも確認します。
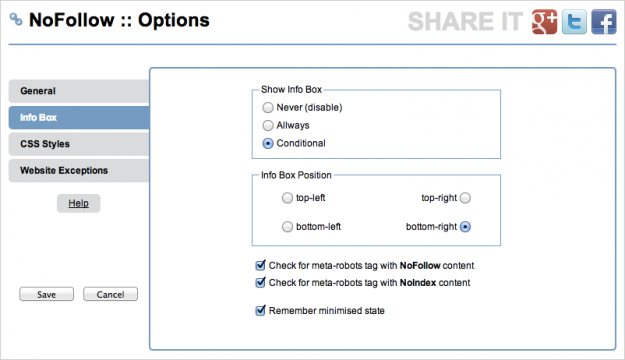
- Show Info Box
・Never(ボックスを非表示)
・Always(ボックスを常に表示)
・Conditional(状況に応じて表示/非表示)
- Info Box Position
ボックスの場所を指定します。
- Check for meta-robots tag with NoFollow content
チェックを入れるとコンテンツの「nofollow」を確認します。
- Check for meta-robots tag with NoIndex content
チェックを入れるとコンテンツの「noindex」を確認します。
- Remember minimised state
チェックを入れるとボックスを最小化した場合は記憶します。
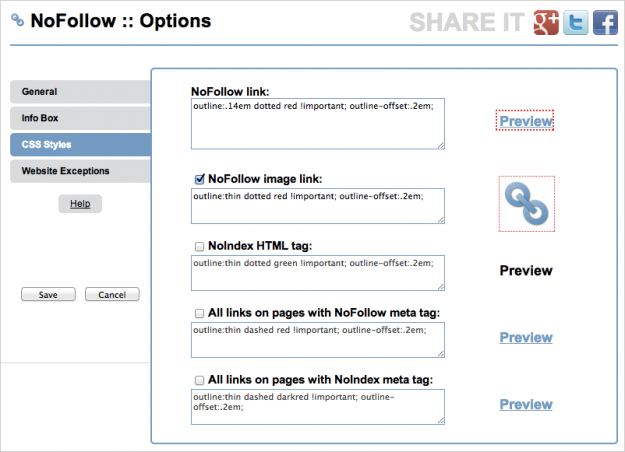
視認するためのCSSスタイルシートをカスタマイズすることができます。
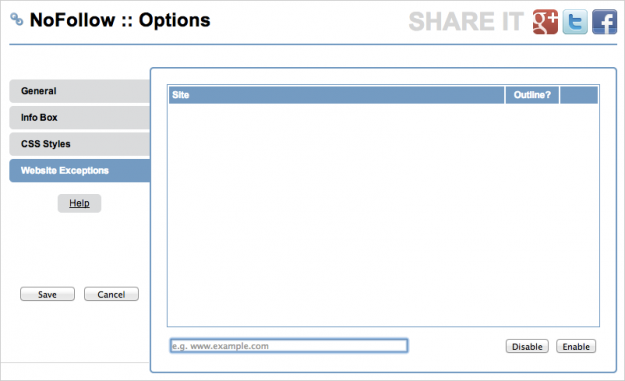
「NoFollow」の機能を無効にするサイトを管理(追加・削除)します。