Chrome デベロッパーツール - レスポンシブ表示の確認
当ページのリンクには広告が含まれています。
更新日:Google Chrome のデベロッパーツールを使って、Web サイトのレスポンシブ表示を確認する方法を紹介します。
iPhone の登場くらいから?
Web サイトを作成する際に Internet Explorer、Google Chrome、Firefox などのさまざまなブラウザーだけではなく、iPhone、Android、Kindle……などのスマートフォンやタブレットでも表示を確認することが必須になってきましたね(めんどくさい)。
実機で確認することも大切ですが、まずは Google Chrome のデベロッパーツールを使って、Web サイトのレスポンシブ表示を確認しましょう。
Chrome デベロッパーツール - レスポンシブ表示の確認
それでは確認方法をみていきます。
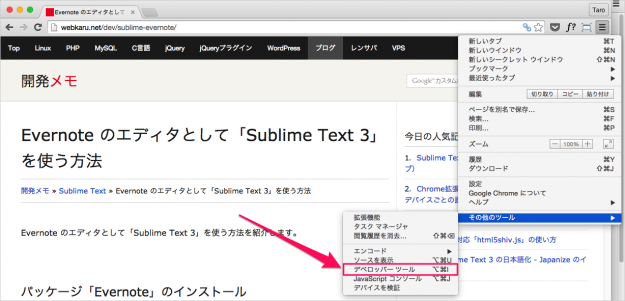
Chrome で表示を確認する Web サイトへアクセスし、右上の「≡」アイコンをクリックします。
すると、このようにメニューが表示されるので「その他のツール」から
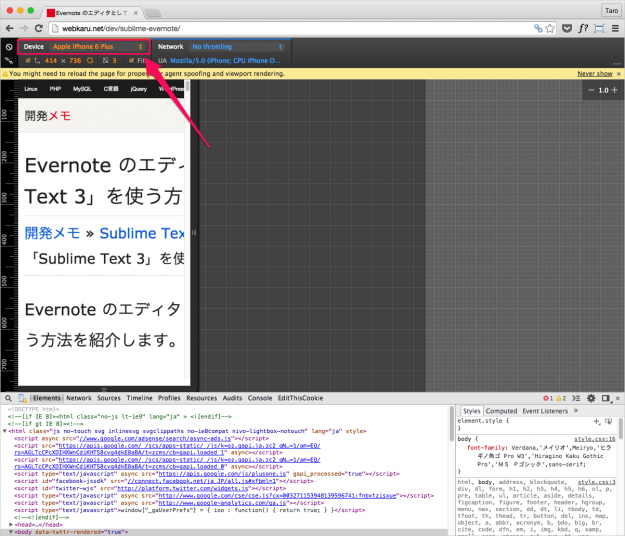
すると、このような表示に切り替わるので、左上の「Device」をクリックします。
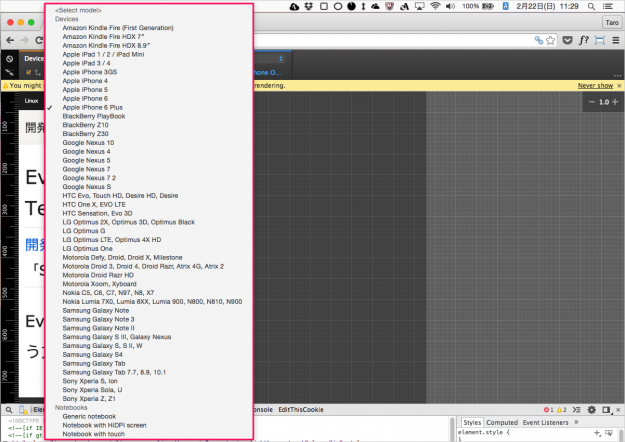
すると、このように Kindle、iPhone、iPad、Nexus といったさまざまなスマートフォンやタブレットのデバイスが表示されるので、どれかを選択しましょう。
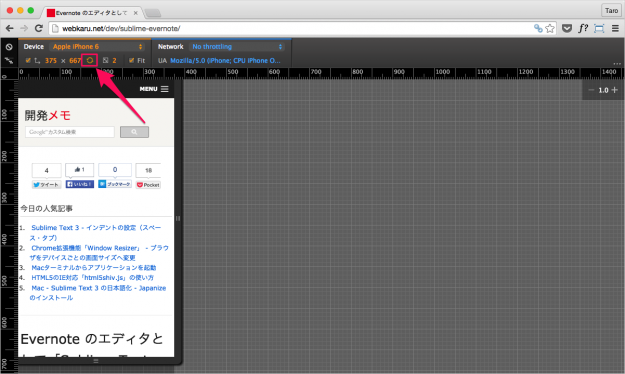
※ ここでは「Apple iPhone 6」を選択しました。
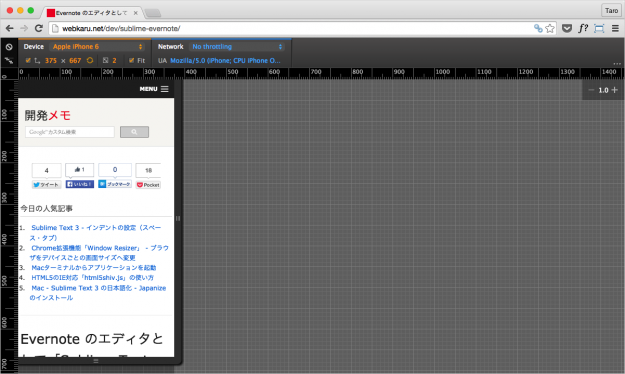
すると、画面が「Apple iPhone 6」のサイズへ切り替わるので、ページを更新しましょう。
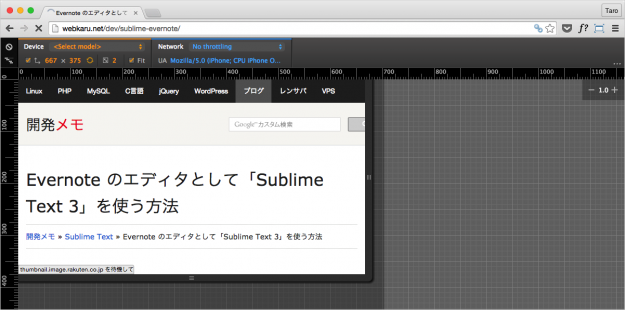
画面が90度回転するので、水平方向の表示を確認することができます。
デバイスを切り替えながら、さまざまなデバイスでの表示を確認しましょう。