HTML5のIE対応「html5shiv.js」の使い方
当ページのリンクには広告が含まれています。
更新日:HTML5 で作製したサイトを Internet Explorer 8(IE8)以前のバージョンで閲覧すると……レイアウトががっつりくずれます。
これは HTML5 から新たに導入されたタグ aside article header nav section ……などを解釈してくれないからです。
ここでは、これらのタグを IE8 以前のバージョンに対応させるための対策方法のひとつである「html5shiv.js」というスクリプトを読み込ませる方法を紹介します。
「html5shiv.js」の使い方
ダウンロードした zipファイル「aFarkas-html5shiv-X.X.X-XXXXXX」を解凍し、dist/html5shiv.js ファイルを対応させたいサイトからにアップロードします。
次に html5shiv.js を読み込む以下のコードを head 内に挿入します。
<!--[if lt IE 9]> <script src="html5shiv.js"></script> <![endif]-->
それでは、実際に以下のHTMLスクリプトで「html5shiv.js あり」「html5shiv.js なし」の挙動を確認してみましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html5shiv.js - 開発メモ - Webkaru</title>
<link rel="stylesheet" href="style.css" type="text/css" />
<!--[if lt IE 9]>
<script src="html5shiv.js"></script>
<![endif]-->
</head>
<body>
<header>
<h1>html5shiv.js あり</h1>
</header>
<section>
<article> </article>
<aside> </aside>
</section>
</body>
</html>
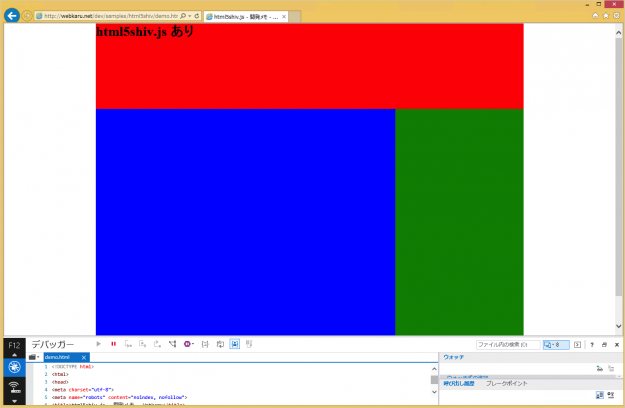
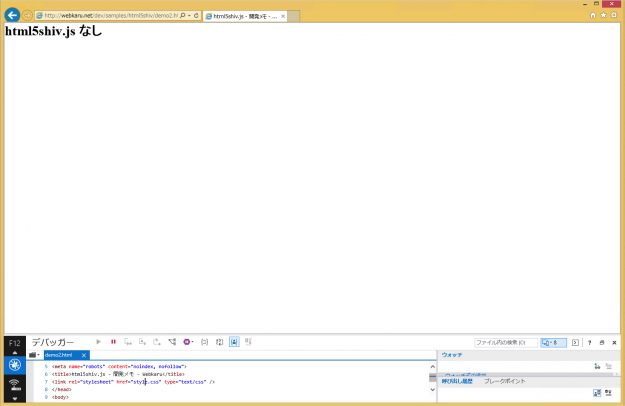
「html5shiv.js あり」 「html5shiv.js なし」
Intenet Explorer 8 でアクセスすると……
このように「html5shiv.js あり」は適切に表示されますが、
以上、『HTML5のIE対応「html5shiv.js」の使い方』でした。