padding - CSS - スタイルシート
当ページのリンクには広告が含まれています。
更新日:ここではスタイルシート CSS の「padding」を指定する方法をみていきます。
padding(パディング)とは
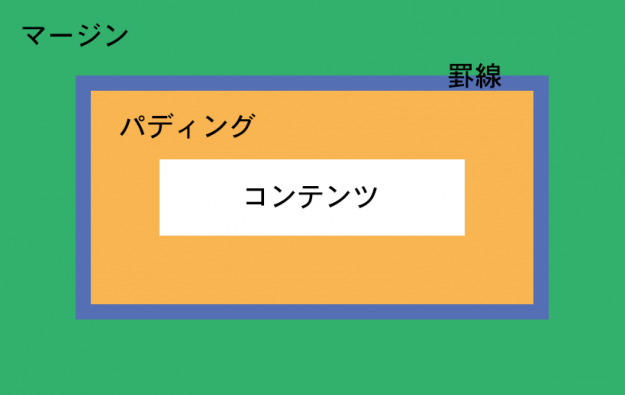
padding(パディング)とは、
上の画像のように「罫線の内側」と「コンテンツの外側」の間の余白のことをいいます。
padding(パディング)の指定
パディングは以下のように大きさを指定して記述します。
padding: パディングの大きさ
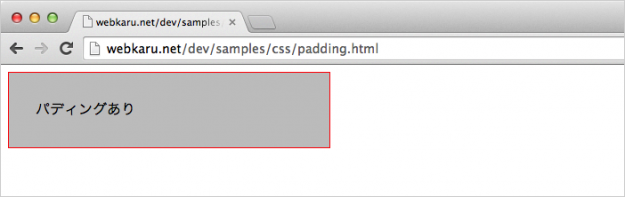
例えば、divタグに「padding: 30px;」のパディングをとってみましょう。
div {
border: solid 1px red;
background-color: blue;
width: 300px;
padding: 30px;
}
すると、このように罫線とコンテンツの間に「30px」の余白(パディング)ができます。
padding(パディング)を辺ごとに指定
パディングは上下左右にそれぞれの大きさの値を指定することができます。大きさの値の数によって、以下のように指定することができます。
パディングの大きさの値が1つの場合。
padding: 全部
パディングの大きさの値が2つの場合。
padding: 上下 左右
パディングの大きさの値が3つの場合。
padding: 上 左右 下
パディングの大きさの値が4つの場合。
padding: 上 右 下 左
padding(パディング)の1辺のみを指定
上下左右のうち1辺のみを指定する場合は、以下のように指定します。
上のパディング。
padding-top: 上のパディングの大きさ
下のパディング。
padding-bottom: 下のパディングの大きさ
左のパディング。
padding-left: 左のパディングの大きさ
右のパディング。
padding-right: 右のパディングの大きさ