WordPressページナビゲーションを作成するプラグインWP-PageNavi
当ページのリンクには広告が含まれています。
WordPressページナビゲーション(ページ送り)を作成するプラグイン「WP-PageNavi」を紹介します。
WPプラグイン「WP-PageNavi」
インストールと有効化
WordPressのメニューから
→「プラグイン」
→「新規追加」
→「WP-PageNavi」を検索
→「いますぐインストール」
→「有効化」します。
設置
WordPressプラグイン「WP-PageNavi」を設置したい場所に以下のコードを挿入します。
<?php if(function_exists('wp_pagenavi')) { wp_pagenavi(); } ?>
ビフォー

「次のページへ »」という単純なリンクが。
アフター

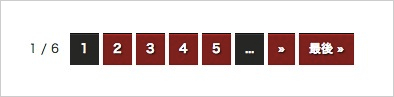
複数のページ番号付きのリンクへと。
1行のコードを挿入するだけで……まぁなんということでしょう!簡単にページナビゲーション(ページ送り)が設置できました。
設定
WordPressのメニューから「設定」→「PageNavi」から設定できます。

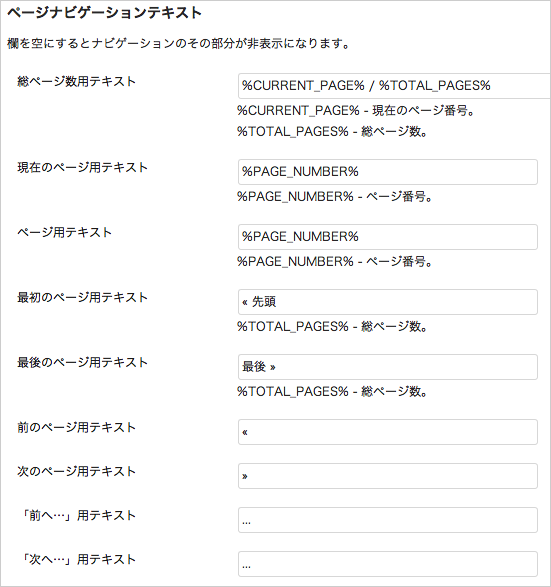
ページナビゲーションテキストの設定です。ひとつひとつみていきましょう。
・総ページ用テキスト
「1 / 6」といった閲覧しているページと総ページのテキスト設定ができます。削除して表示させないようにも設定できます。
・最初のページ用テキスト
初期設定では、「« 先頭」と設定されていきます。「First」なんて英語表記にしてもいいかもしれません。
・最後のページ用テキスト
初期設定では、「最後 »」と設定されています。「Last」に変更するのもありですね。
・前のページ用テキスト
初期設定では、「«」と設定されています。「Previous」に変更するのもありですね。
・次のページ用テキスト
初期設定では、「»」と設定されています。「Next」に変更するのもありですね。
・「前へ…」用テキスト
初期設定では、「…」と設定されています。お好みの設定にしてみましょう。
・「次へ…」用テキスト
初期設定では、「…」と設定されています。お好みの設定にしてみましょう。

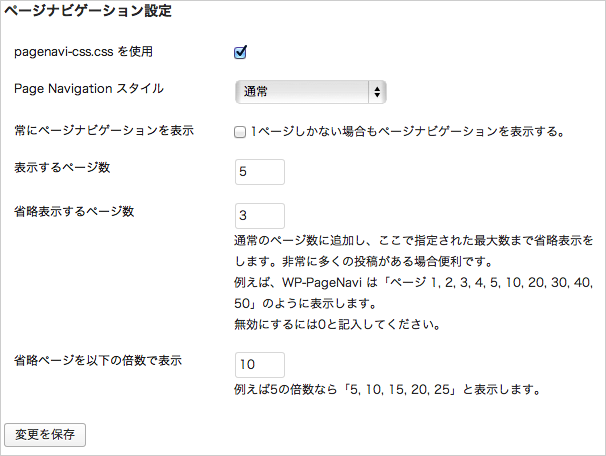
ページナビゲーション設定です。
・pagenavi-css.css を使用
チェックを入れるとあらかじめ用意されたスタイル(css)に設定されます。後述するプラグイン「WP PageNavi Style」を使って、ページナビゲーションのスタイルを変更することもできます。
・Page Navigationスタイル
スタイルを「通常」と「ドロップダウンリスト」から選択できます。
・表示するページ数
初期設定の「5」の場合、「ページ 1,2,3,4,5…」のように表示されます。「1」の場合、「ページ 1…」と表示されます。
・省略するページ数
初期設定の「3」の場合、「ページ 1,2,3,4,5…10…20…30…最後」のように表示されます。「1」の場合、「ページ 1,2,3,4,5…10…最後」と表示されます。
・省略ページを以下の倍数で表示
初期設定の「10」の場合、「10,20,30…」と表示されます。「5」の場合、「5,10,15,20…」と表示されます。
さまざまな項目が設定できるので、試してみてください。
WPプラグイン「WP PageNavi Style」
さらにプラグイン「WP PageNavi Style」をインストールするとさまざまなスタイルのページナビゲーションが設定できます。

こんなスタイルや。

こんなスタイルもあります。
選択するだけでさまざまスタイルに変更できるので、試してみてください。