まだデータがありません。
:selectedセレクター
当ページのリンクには広告が含まれています。
スポンサーリンク
jQueryの:resetセレクターの解説をします。
:selectedセレクターは、選択されたセレクトボックスを選択するフィルターです。
<select> <option>選択要素①</option> <option>選択要素②</option> <option>選択要素③</option> <option>選択要素④</option> </select>
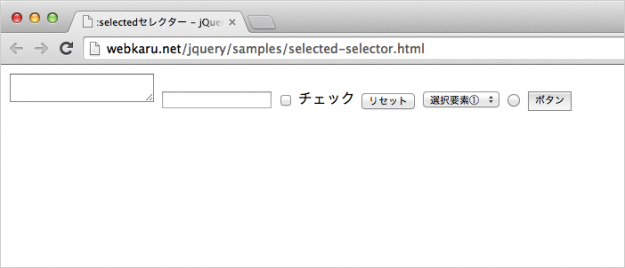
サンプル/デモ
では、「:selectedセレクター」の動きを簡単なサンプルで確認してみましょう。
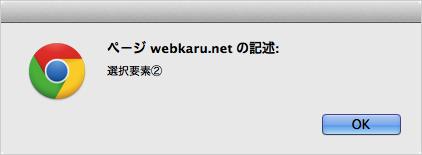
サンプルでは、セレクトボックスから選択要素を選択すると選択要素のテキストをアラートとして、表示するように設定しています。
<script>
$("select").change(function () {
var str = $(":selected").text();
alert(str);
});
</script>
ソース( HTML + jQuery )
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="description" content=":selectedセレクターのサンプル/デモでーす。">
<title>:selectedセレクター - jQuery入門</title>
<script src="http://code.jquery.com/jquery-2.0.0.js"></script>
</head>
<body>
<form>
<textarea></textarea>
<input type="password"/>
<input type="checkbox"/>
<label>チェック</label>
<input type="reset"/>
<select>
<option>選択要素①</option>
<option>選択要素②</option>
<option>選択要素③</option>
<option>選択要素④</option>
</select>
<input type="radio"/>
<button>ボタン</button>
</form>
</body>
<script>
$("select").change(function () {
var str = $(":selected").text();
alert(str);
});
</script>
</body>
</html>
スポンサーリンク