まだデータがありません。
:inputセレクター
当ページのリンクには広告が含まれています。
スポンサーリンク
jQueryの:inputセレクターの解説をします。
:inputセレクターは、input、textarea、select、button要素を選択するフィルターです。
サンプル/デモ
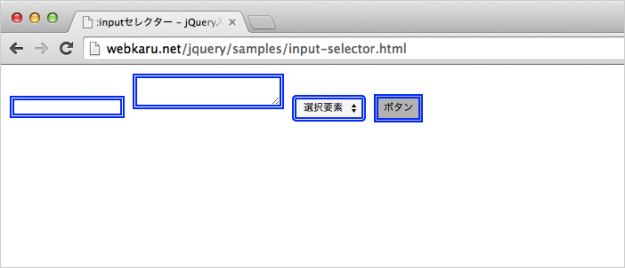
では、「:inputセレクター」の動きを簡単なサンプルで確認してみましょう。
サンプルでは、input、textarea、select、button要素にcssを追加するように設定しています。
<script>
$(document).ready(function () {
$(":input").addClass("add-css");
});
</script>
ソース( HTML + jQuery )
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="description" content=":inputセレクターのサンプル/デモでーす。">
<title>:inputセレクター - jQuery入門</title>
<script src="http://code.jquery.com/jquery-2.0.0.js"></script>
</head>
<body>
<input />
<textarea></textarea>
<select>
<option>選択要素</option>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
<button>ボタン</button>
</body>
<style>
.add-css {
border: 5px double blue;
}
</style>
<script>
$(document).ready(function () {
$(":input").addClass("add-css");
});
</script>
</body>
</html>
「input」「textarea」「select」「button」要素にcssが追加されていることがわかります。
スポンサーリンク