まだデータがありません。
要素セレクター(“element”)
当ページのリンクには広告が含まれています。
スポンサーリンク
要素セレクターの解説をします。
要素セレクター(“element”)は、HTMLの要素(タグ)で記述します。指定したタグにマッチした要素を選択します。
サンプル/デモ
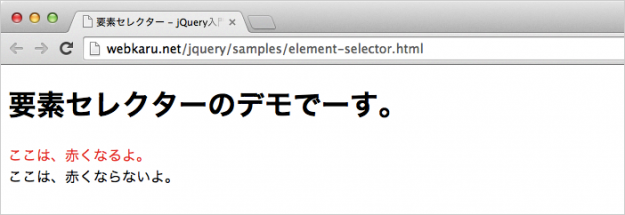
では、「要素セレクター(“element”)」の動きを簡単なサンプルで確認してみましょう。
サンプルでは、要素「div」のcssがcolor:redになるように設定しています。
<script>
$(document).ready(function () {
$("div").css("color", "red");
});
</script>
ソース( HTML + jQuery )
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="description" content="要素セレクターのデモでーす。">
<title>要素セレクター - jQuery入門</title>
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script>
$(document).ready(function () {
$("div").css("color", "red");
});
</script>
</head>
<body>
<h1>要素セレクターのデモでーす。</h1>
<div>ここは、赤くなるよ。</div>
<span>ここは、赤くならないよ。</span>
</body>
</html>
指定した要素(div)内が選択され、赤くなっていることがわかります。
スポンサーリンク