レスポンシブのリッチな日付・時間入力「pickadate.js」
当ページのリンクには広告が含まれています。
スポンサーリンク
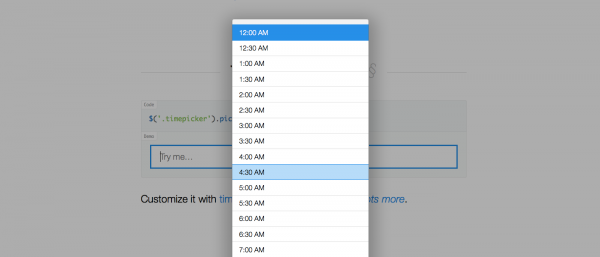
レスポンシブデザインのリッチな日付・時間入力を簡単に実現するjQueryプラグイン「pickadate.js」を紹介します。
jQueryプラグイン「pickadate.js」
このプラグインの特徴は「レスポンシブ」「デザインがシンプルでどんなサイトにも合う」「動作が軽快」「アニメーション効果付き」といった点です……至れりつくせりですね。
スポンサーリンク
デモページをご覧ください。
デモのソース(HTML + jQuery)
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta name="description" content="pickadate.jsのデモでーす。">
<title>pickadate.js - jQueryプラグインまとめのカルマ</title>
<link rel="stylesheet" href="css/main.css">
<link rel="stylesheet" href="css/default.css" id="theme_base">
<link rel="stylesheet" href="css/default.date.css" id="theme_date">
<link rel="stylesheet" href="css/default.time.css" id="theme_time">
</head>
<body>
<section class="section">
<div class="section__block section__block--scoped">
<h1>「pickadate.js」のデモのでーす。</h1>
<fieldset class="fieldset fieldset--demo"><div class="fieldset__wrapper"><input class="fieldset__input js__datepicker" type="text" placeholder="Try me…"></div></fieldset>
</div> <!-- .section__block -->
</section> <!-- .section -->
<script src="http://code.jquery.com/jquery-1.10.0.min.js"></script>
<script src="src/picker.js"></script>
<script src="src/picker.date.js"></script>
<script src="src/picker.time.js"></script>
<script src="src/legacy.js"></script>
<script src="src/main.js"></script>
</body>
</html>
スポンサーリンク